
Wprowadzenie do HTML
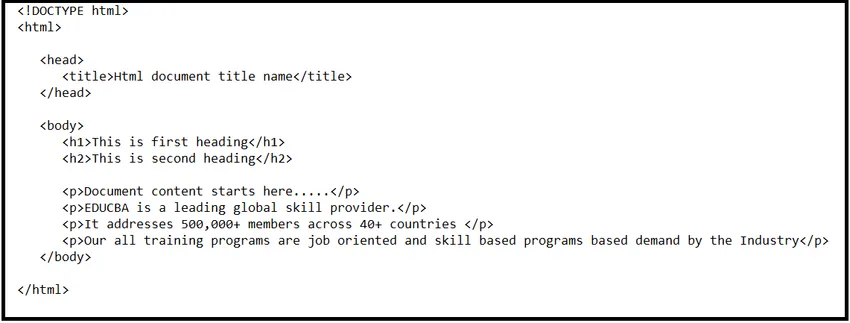
Nie można sobie wyobrazić stron internetowych i sieci WWW bez HTML. HTML jest językiem powszechnie używanym do pisania stron internetowych. To skrót od Hyper-Text Markup Language. Każdy link dostępny na stronach internetowych jest zwykle nazywany hipertekstem, a znaczniki oznaczają tag lub strukturę strony, dzięki czemu wymienione dokumenty na stronach internetowych mogą być wyświetlane w ustrukturyzowanym formacie. Zamiarem opracowania HTML było zrozumienie struktury każdego dokumentu, który jest nagłówkiem, treścią, treścią wewnętrzną lub akapitami. Zasadniczo HTML zapewnia format strukturalny do wyświetlania zawartości stron internetowych. Jest to bardzo proste i łatwe do zrozumienia. Na początku lat dziewięćdziesiątych został opracowany przez Tima Bernersa-Lee i później przeszedł wiele zmian i moderacji. HTML5 to najnowsza wersja HTML. Podstawowy fragment kodu HTML jest pokazany jako:

Główne składniki HTML
Po zapoznaniu się z wprowadzeniem do HTML. Teraz zajmiemy się głównymi składnikami HTML:
Mówi się już, że HTML to język znaczników, który może używać wielu tagów do formatowania treści. Wszystkie znaczniki są zamknięte w nawiasach klamrowych. Z wyjątkiem kilku znaczników, większość znaczników zaczyna się od nawiasów klamrowych i zamyka odpowiednimi nawiasami klamrowymi.
określa typ dokumentu i wersję HTML. Kod HTML zaczyna się zaraz po znaczniku kątowym i kończy się na nim, jak widać z powyższego zrzutu ekranu.
Ma ogólnie 2 główne sekcje, które są głową i ciałem. Każda sekcja ma swoje określone elementy i wymagania.
Sekcja Głowy:
Znacznik głowy reprezentuje nagłówek dokumentu internetowego, który może pomieścić znaczniki i wewnątrz. Zaczyna się i kończy na. Ma w sobie elementy tytułowe.
Tytuł:
Każdy dokument ma co najmniej jeden tytuł. Na powyższym zrzucie ekranu widać, że sekcja tytułowa zaczyna się od i kończy na oraz pomiędzy wstawia nazwę tytułu dokumentu zgodnie z wyborem. Z góry rozumie się, że za każdym razem należy otworzyć nawiasy klamrowe i zamknąć nawiasy klamrowe, a na środku umieścić nazwę tytułu. To otwieranie i zamykanie kątowe jest stosowane prawie dla wszystkich tagów w HTML.
Sekcja nadwozia:
Ta sekcja reprezentuje treść dokumentu internetowego, która zwykle zawiera nagłówki, tekst, akapity.
Nagłówki zaczynają się i kończą na. Pomiędzy tymi znacznikami można zapisać treść, np. „To pierwszy nagłówek”.
Akapit zaczynałby się od
i kończy się na
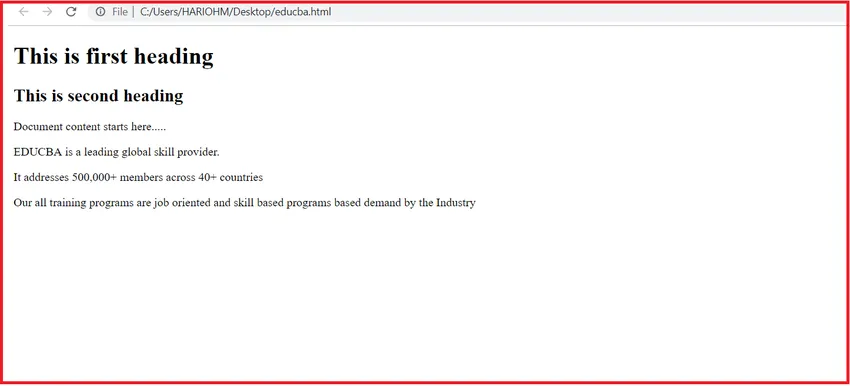
. Treść akapitu powinna być zapisana w tych nawiasach klamrowych.Podstawowy kod HTML pokazany w części poglądowej służy do zbudowania prostej strony HTML. Po otwarciu tego kodu HTML w przeglądarce wygląda to tak, jak pokazano poniżej:

Mimo że dostępnych jest wiele języków i składników do tworzenia stron internetowych, nadal najbardziej preferowanym i prostym w obsłudze jest HTML.
Charakterystyka HTML
Jak studiowaliśmy na temat wprowadzenia do HTML i jego komponentu. Teraz omówimy niektóre cechy:
- HTML to najprostszy język, który można łatwo zrozumieć i zmodyfikować.
- Daje to elastyczność w projektowaniu stron internetowych, dzięki czemu możliwe jest uporządkowane wyświetlanie wszystkich dokumentów wymienionych na stronach internetowych.
- Tagi formatujące mogą być użyte do efektywnych prezentacji w portalu internetowym i może to być spowodowane HTML.
- Do strony internetowej można dodać wiele linków, aby użytkownik mógł łatwo przekierowywać na inne strony za pomocą linków z listy.
- Najważniejszą częścią HTML jest to, że można go wyświetlać na komputerach Macintosh, Windows i Linux oraz obsługiwać wszystkie środowiska. HTML jest niezależny od platformy.
- Aby uzyskać atrakcyjny wygląd naszych stron internetowych, w formacie HTML można również dodawać Dźwięki, Grafikę i filmy.
Zastosowania HTML
Po zapoznaniu się z wprowadzeniem HTML z charakterystycznymi cechami, teraz omówimy zastosowania HTML. Gdziekolwiek istnieje sieć, dzieje się tak z powodu HTML. Stosowanie HTML jest rozpowszechniane na wszystkich urządzeniach elektronicznych.
- Przeglądarki takie jak Chrome, Firefox i Safari używają HTML do udostępniania treści internetowych w celu lepszego wyświetlania.
- Różne przeglądarki mobilne, takie jak Opera, Firefox, Microsoft Edge, Delfin, Maskonur, wszystkie używają HTML do lepszej prezentacji i widoczności treści internetowych na urządzeniach mobilnych.
- Różne urządzenia inteligentne są wbudowane w funkcję HTML dla lepszego przeglądania i nawigacji podczas ich działania.
- HTML obsługuje mechanizm głównego kanału uwierzytelniania na dowolnej stronie internetowej, aby można było zatrzymać niechciany ruch.
- HTML dostosowuje dużą zawartość, ale zapewnia taką samą widoczność dla urządzeń z małym ekranem i urządzeń z dużym ekranem.
Zalety HTML
Jak studiowaliśmy na temat wprowadzenia HTML ze składnikiem i cechami. Tutaj omówimy niektóre zalety:
- HTML jest niezależną od platformy.
- Jest powszechnie akceptowany na całym świecie.
- Każda przeglądarka obsługuje HTML.
- Łatwo się go nauczyć, używać i modyfikować.
- Jest domyślnie dostępny we wszystkich przeglądarkach, więc nie trzeba go kupować ani instalować.
- HTML jest bardzo przydatny dla początkujących w dziedzinie projektowania stron internetowych.
- Obsługuje szeroką gamę kolorów, formatów i układów.
- Korzysta z szablonów, które ułatwiają projektowanie stron internetowych.
- Składnia HTML i XML jest bardzo podobna, więc łatwo jest pracować między tymi dwiema platformami.
- FrontPage, Dreamweaver i wiele narzędzi programistycznych obsługuje HTML.
- HTML jest najbardziej przyjazny dla wyszukiwarek.
Wady HTML
Jak przestudiowaliśmy Zalety HTML. Tutaj omówimy niektóre z wad:
- HTML jest używany do tworzenia tylko zwykłych lub statycznych stron. Jeśli ktoś chce dynamicznych stron, HTML nie jest użyteczny. W związku z tym HTML nie może używać dynamicznego wyjścia.
- Czasami bardzo trudno jest zrozumieć strukturę HTML.
- Aby utworzyć prostą stronę internetową, potrzeba wielu wierszy kodu.
- Jeśli trzeba napisać wiele wierszy kodu dla uproszczenia, zwiększa to złożoność i zajmuje więcej czasu.
- Jego błąd jest kosztowny, ponieważ jeden mały błąd literowy może prowadzić do niedziałania stron internetowych.
- HTML może być używany do pierwszego etapu uwierzytelniania w Internecie, ale nie jest niezawodny. Tak więc funkcje bezpieczeństwa nie są dobre w HTML i zapewnia tylko ograniczone bezpieczeństwo.
- Aby lepiej prezentować strony internetowe wraz z HTML, należy nauczyć się innych języków, takich jak CSS.
Polecane artykuły
To był przewodnik po Wprowadzenie do HTML. Tutaj omówiliśmy składniki, zastosowanie, zalety i wady HTML. Możesz także przejrzeć następujące artykuły, aby dowiedzieć się więcej -
- Kariera w HTML
- Ściągawka HTML
- Co to jest HTML
- Polecenia HTML
- Różne style list w HTML