
Wprowadzenie do HTML Canvas
W tym artykule zobaczymy zarys HTML Canvas, jak już wiesz, HTML jest językiem znaczników. Aby przedstawić informacje odwiedzającemu, możesz napisać HTML z tekstem, który ma być wyświetlany na ekranie i jak będzie wyświetlany, tj. Rozmiar czcionki, kolor, orientacja itp. Jeśli chodzi o dodawanie elementów wizualnych do strony, musisz połączyć i osadzaj obrazy na stronie, które są przechowywane oddzielnie od pliku HTML na twoim hoście.
Ale co, jeśli musisz narysować coś na stronie?
Co to jest HTML Canvas?
Kanwa HTML (używana przez znacznik) to element HTML, który służy do rysowania grafik (linii, pasków, wykresów itp.) Na ekranie komputera użytkownika w locie. Element canvas jest tylko pojemnikiem na informacje, rysunek jest wykonywany za pomocą JavaScript. Obsługiwane jest przez wszystkie nowoczesne przeglądarki obsługujące HTML5 i obsługujące JavaScript. Utworzenie kanwy HTML jest bardzo proste i można ją dodać do dowolnej strony HTML w następujący sposób.
Składnia:
Content here
Możesz zdefiniować rozmiar płótna za pomocą atrybutu szerokość i wysokość, identyfikator elementu można również zdefiniować w znaczniku, co umożliwia stosowanie stylów CSS na elemencie canvas. Poniżej przedstawiono przykład rysowania prostokąta za pomocą elementu Canvas:
Kod:
#examplecanvas(border:2px solid green;)
Wynik:

Przykłady rysowania na płótnie HTML
Teraz, gdy już wiesz, jak narysować prostokąt za pomocą elementu canvas, spójrzmy na kilka innych obiektów, które można narysować za pomocą tego elementu na ekranie wyjściowym przeglądarki.
1. Rysowanie linii na stronie
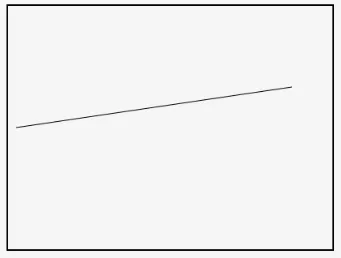
moveTo (), stroke () i lineTo () to metody, których można używać do rysowania linii prostych na stronie internetowej. Jak można się domyślić, moveTo () podaje pozycję kursora w przestrzeni elementu, a lineTo () jest metodą, która określa punkt końcowy linii. Obrys () powoduje, że linia jest widoczna. Oto kod w celach informacyjnych:
Kod:
Canvas Line Example
canvas (
border: 2px solid black;
)
window.onload = function() (
var canvas = document.getElementById("examplecanvas");
var context = canvas.getContext("2d");
context.moveTo(10, 150);
context.lineTo(350, 100);
context.stroke();
);
Wynik:

2. Rysowanie koła na kanwie HTML
W przeciwieństwie do prostokątów w JavaScript nie ma żadnej szczególnej metody rysowania okręgu. Zamiast tego możemy użyć metody arc (), która służy do rysowania łuków w celu narysowania okręgu na płótnie. Aby uzyskać płótno z okręgiem, możesz użyć następujących poleceń:
Składnia:
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
Oto przykład strony z okręgiem:
Kod:
Canvas with a circle
canvas (
border: 3px solid red;
)
window.onload = function() (
var canvas = document.getElementById("examplecanvas");
var context = canvas.getContext("2d");
context.arc(250, 150, 90, 0, 2 * Math.PI, false);
context.stroke();
);
Wynik:

3. Rysowanie tekstu w kanwie HTML
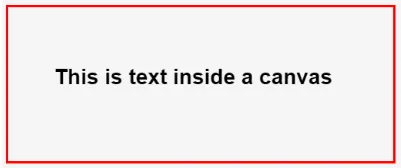
Tekst można również narysować w kanwie HTML. Aby przenieść tekst na płótno, możesz pozwać metodę filltext (). Poniżej znajduje się przykład strony HTML, która zawiera tekst wewnątrz elementu canvas:
Kod:
canvas with text inside the element
canvas (
border: 3px solid red;
)
window.onload = function() (
var canvas = document.getElementById("examplecanvas");
var context = canvas.getContext("2d");
context.font = "bold 28px Arial";
context.fillText("This is text inside a canvas", 60, 100);
);
Wynik:

4. Rysowanie łuku wewnątrz kanwy HTML
Jak dyskutowaliśmy z kołem, istnieje metoda o nazwie arc (), która służy do rysowania łuków wewnątrz HTML Canvas. Oto składnia metody, w której wszystko, co musisz zrobić, to dodać zmienną:
context.arc(centerX, centerY, radiusOfArc, startAngle, endAngle, counterclockwise);
Poniżej znajduje się strona HTML z łukiem wewnątrz elementu canvas:
Kod:
Arc inside an HTML Canvas
canvas (
border: 3px solid red;
)
window.onload = function() (
var canvas = document.getElementById("examplecanvas");
var context = canvas.getContext("2d");
context.arc(300, 300, 200, 1.2 * Math.PI, 1.8 * Math.PI, false);
context.stroke();
);
Wynik:

5. Rysowanie liniowego lub kołowego gradientu koloru
Tej metody można użyć do createLienearGradient () w celu narysowania wybranych gradientów wewnątrz elementu canvas. Dzięki tej metodzie będziesz musiał użyć addColorStop () do oznaczenia kolorów gradientu.
Składnia:
var gradient = context.createLinearGradient(startX, startY, endX, endY);
Oto strona z gradientem liniowym:
Kod:
If you are seeing this. the browser does not support the HTML5 canvas.
var c = document.getElementById("examplecanvas");
var ctx = c.getContext("2d");
var gradient = ctx.createLinearGradient(0, 0, 200, 0);
gradient.addColorStop(0, "green");
gradient.addColorStop(1, "red");
ctx.fillStyle = gradient;
ctx.fillRect(10, 10, 300, 150);
Wynik:

Podobnie, metodą rysowania gradientów kołowych jest createRadialGradient ().
Składnia:
var gradient = context.createRadialGradient(startX, startY, startingRadius, endX, endY, endingRadius);
Kod:
If you are seeing this. the browser does not support the HTML5 canvas.
var c = document.getElementById("examplecanvas");
var ctx = c.getContext("2d");
var gradient = ctx.createRadialGradient(80, 50, 10, 100, 50, 90);
gradient.addColorStop(0, "blue");
gradient.addColorStop(1, "yellow");
ctx.fillStyle = gradient;
ctx.fillRect(10, 10, 150, 80);
Wynik:

Wniosek
Teraz, gdy wiesz już, czym jest płótno HTML i jak można go używać na stronach internetowych, powinieneś czuć się pewniej w swoich umiejętnościach projektowania stron internetowych. Podczas gdy obrazy mogą być używane w niektórych przypadkach, zaletą płótna HTML jest to, że jest skalowalny i znacznie lżejszy pod względem rozmiaru i mocy przetwarzania.
Polecany artykuł
To jest przewodnik po HTML Canvas. Tutaj omawiamy Czym jest HTML Canvas i jego przykłady wraz z implementacją i wyjściem kodu. Możesz także przejrzeć nasze sugerowane artykuły, aby dowiedzieć się więcej -
- Najlepsze 16 atrybutów stylu HTML
- HTML vs HTML5 | 9 najlepszych porównań
- WebGL vs Canvas - najważniejsze różnice
- 40 najważniejszych pytań do wywiadu HTML
- Ustaw kolor tła w HTML za pomocą przykładu