
Wprowadzenie do animacji 2D After Effects
Animacja 2d to nic innego jak 2 wymiary, do animacji 2d musimy mieć dobre umiejętności rysowania, w przeciwnym razie musimy mieć dobry pomysł na anatomię postaci. Musimy narysować każdą klatkę w animacji 2d, oprogramowanie Flash służyło głównie do 2d, ale w efektach After mamy wygodniejsze opcje tworzenia animacji 2D, więc wiele osób zaczęło używać efektów After do animacji 2D. Istnieje wiele sposobów tworzenia animacji 2D, ponieważ wykorzystamy jedną opcję, którą jest cykl marszu, stworzymy kreskówkę do chodzenia.
Tworzenie animacji 2D w After Effects
Poniższe kroki pokazują animację 2D w efektach końcowych:
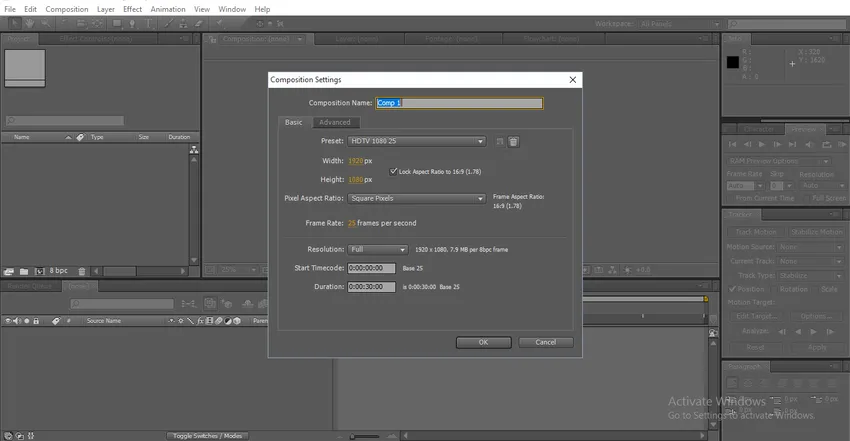
Krok 1: Rozpocznij nową kompozycję.

Krok 2: Jeśli mamy możliwość rysowania, możemy rysować nasze kreskówki.

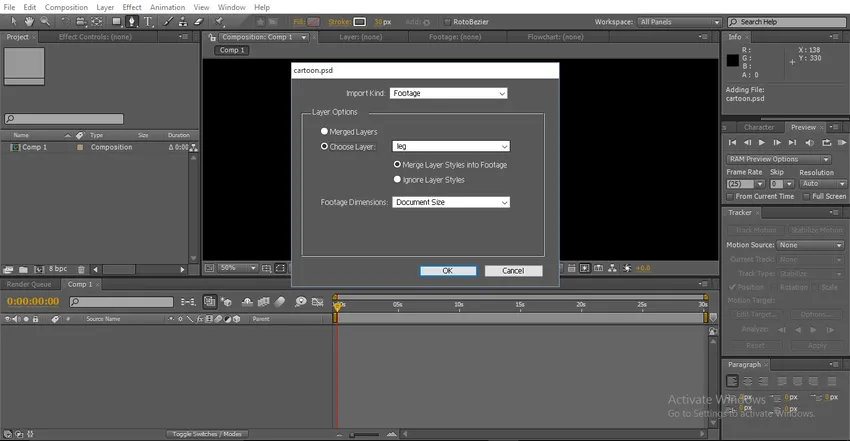
Krok 3: Mamy inną opcję, możemy utworzyć potrzebne cząstki w Photoshopie i zaimportować je do efektów po.

Tutaj widzimy opcję scalonej warstwy lub wybierz warstwę. W scalonej warstwie otrzymujemy pojedynczą ramkę ze scalonymi wszystkimi warstwami. W opcji wyboru warstwy mamy wszystkie nasze warstwy PSD, musimy zaimportować wszystkie poszczególne warstwy.
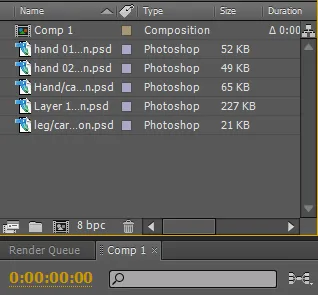
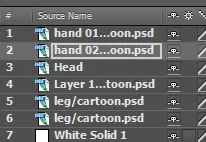
Krok 4: Tutaj zaimportowałem wszystkie poszczególne warstwy postaci z kreskówek.

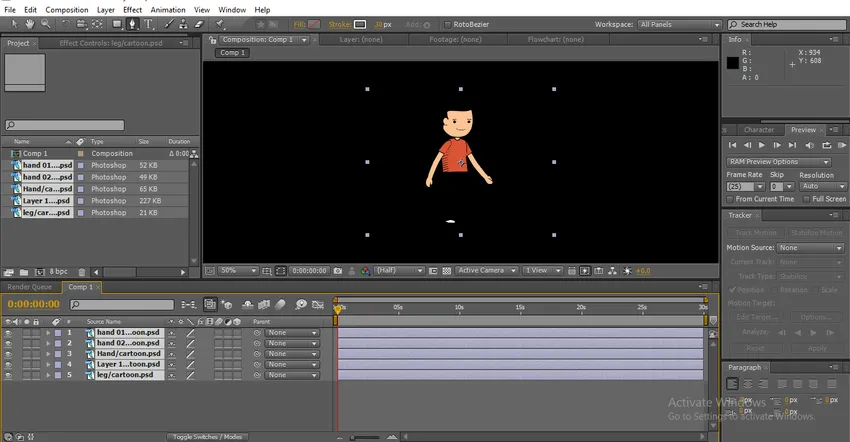
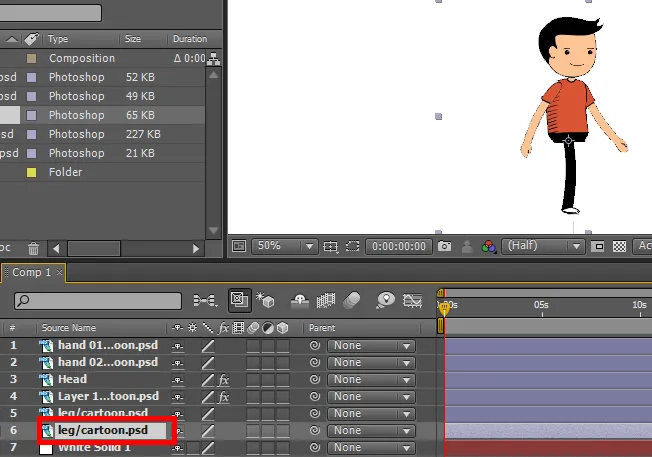
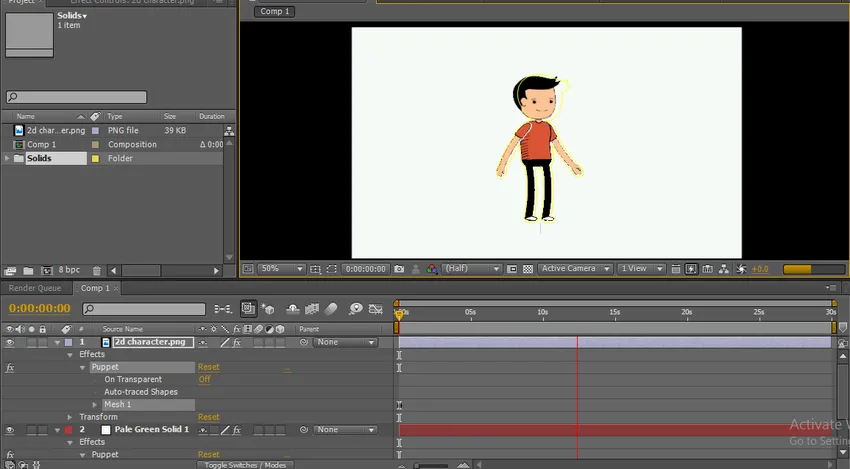
Krok 5: Musimy zaimportować wszystkie warstwy na oś czasu.

Tutaj możemy znaleźć postać z kreskówki, każda warstwa jest osobna w tej kreskówce. Dzięki pojedynczej warstwie będziemy animować postać.
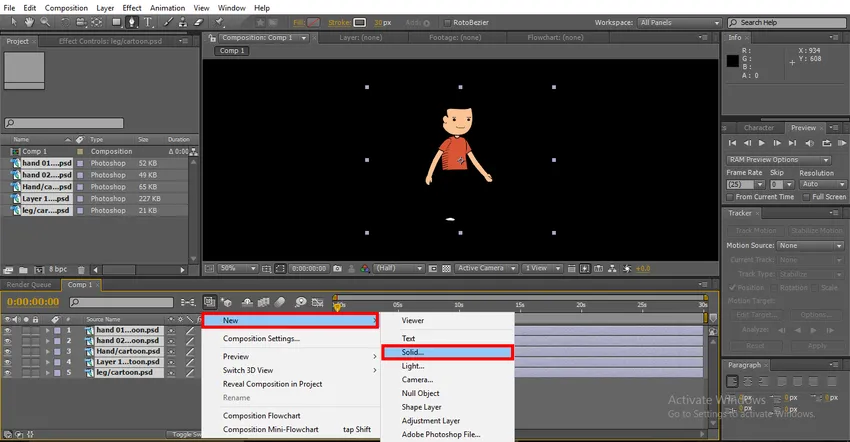
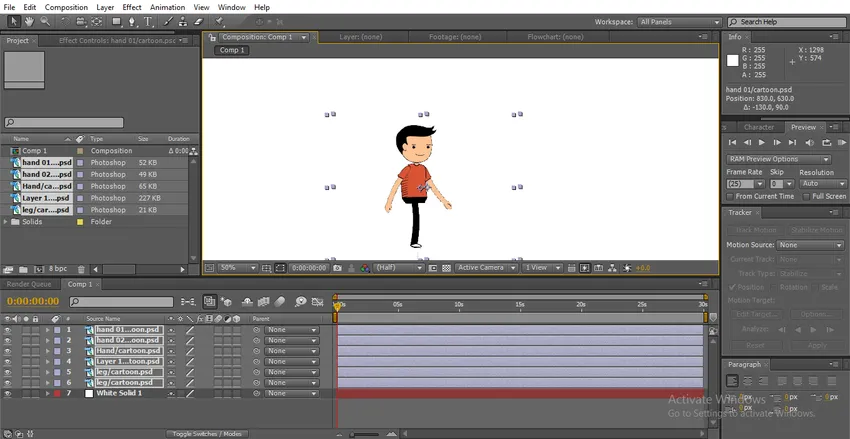
Krok 6: Dodamy jednolitą warstwę jako tło.

Krok 7: Tutaj możemy znaleźć białą stałą warstwę jako tło.

Aby utworzyć cykl marszu, musimy poruszać nogami, dłońmi, głową i ciałem, jeśli obracamy nogi i dłoń, to nie porusza się ona poprawnie, dlatego musimy teraz zmienić punkty środkowe nóg i dłoni.
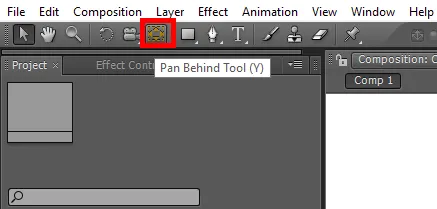
Krok 8: Wybierz narzędzie Pan Behind, możemy użyć Y jako skrótu. To narzędzie służy do przesuwania środkowego punktu kotwiczenia. Tutaj używamy tego narzędzia, aby zmienić punkt środkowy dłoni i nóg.

Krok 9: Tutaj wybraliśmy rozdanie 02.

Naprawiamy punkt środkowy w pobliżu ramienia, ponieważ podczas obracania ręki porusza się ona naturalnie.

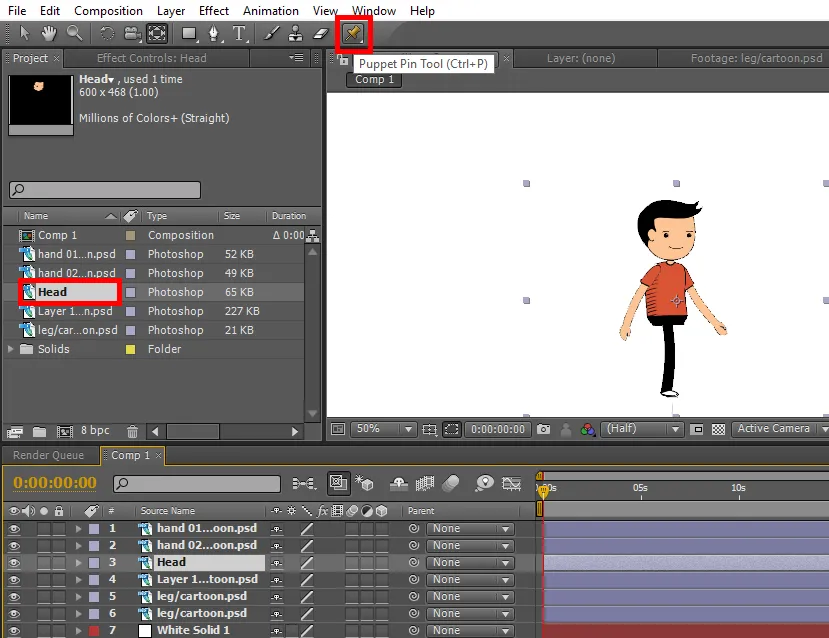
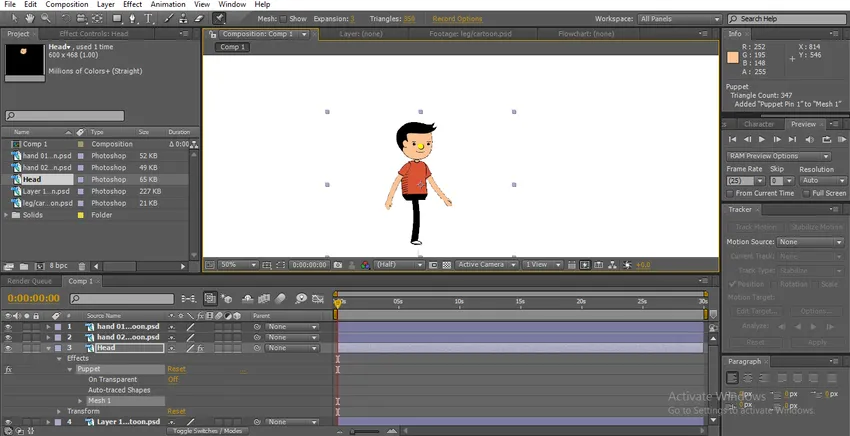
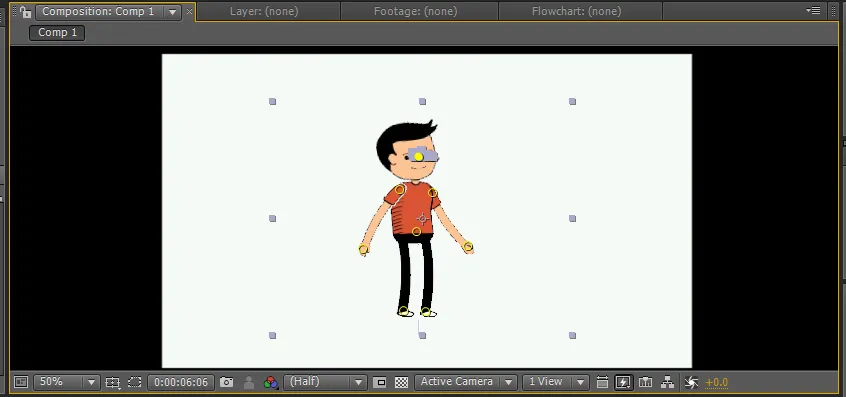
Krok 10: Tutaj wybieramy warstwę głowy, a do tworzenia warstwy głowy używamy narzędzia Puppet Pin Tool .

To narzędzie pozwala przypiąć punkt na obrazie i za każdym razem, gdy możemy go przesunąć, ten pin działa jak gładki staw, możemy znaleźć marionetkę precyzyjnie na twarzy, ponieważ działa jak gładkie złącze, aby poruszać głową zgodnie z momentem nogi i dłoń.

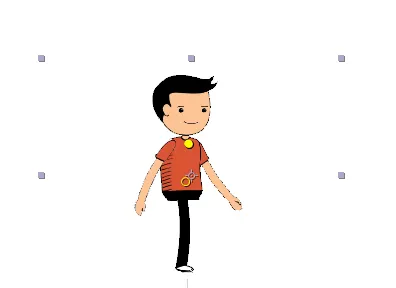
Krok 11: Dla ciała stworzymy dwa kołki, aby przesunąć ciało.

Krok 12: W przypadku nogi dostosowujemy punkt środkowy w pobliżu biodra, co pomaga nam naturalnie poruszać nogą.


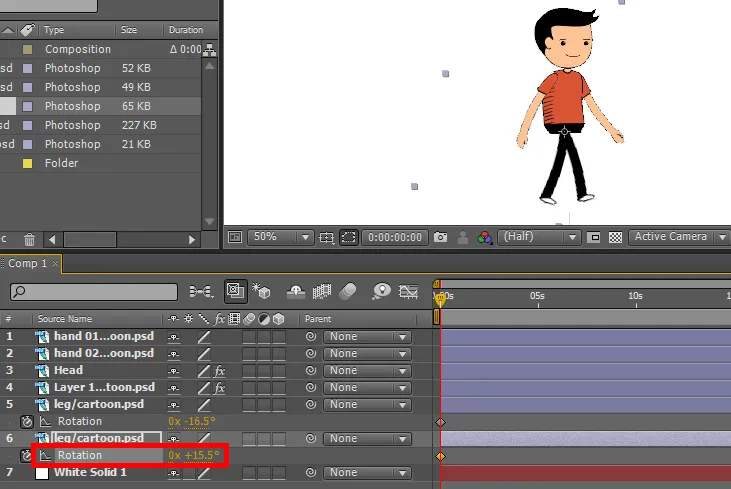
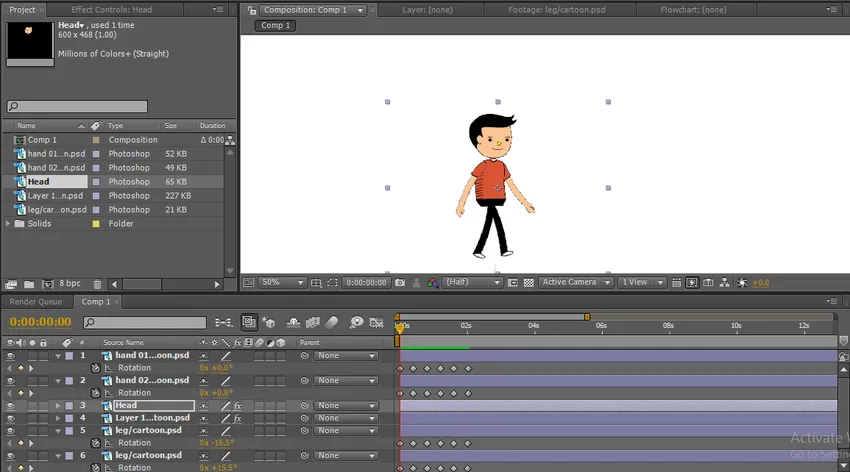
Krok 13: Najpierw zaczynamy animować nogi, więc wybierz nogi i naciśnij R na klawiaturze, która jest skrótem do Obracania. Kliknij klatki kluczowe obrotu i przesuń nogi.

Krok 14: Utwórz niektóre klatki kluczowe, przesuwając kierunek nogi.

Tutaj możemy znaleźć niektóre klatki kluczowe, w każdej klatce kluczowej zmieniamy obrót nóg, teraz zacznijmy ręce.
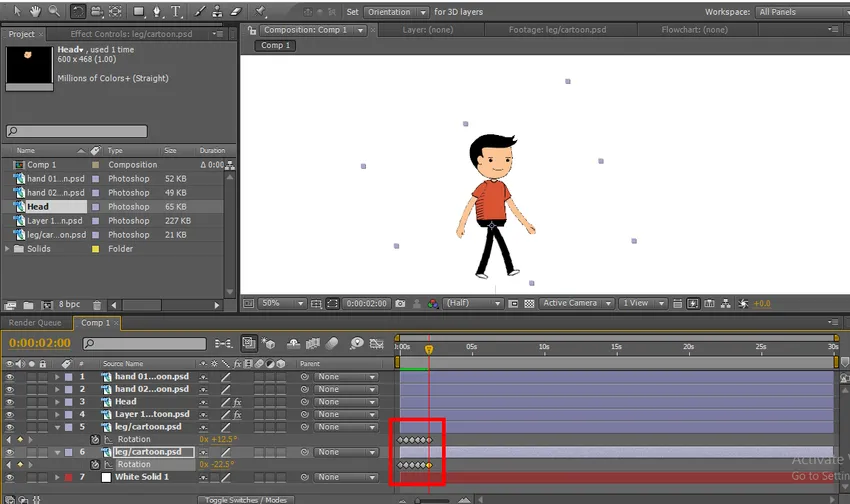
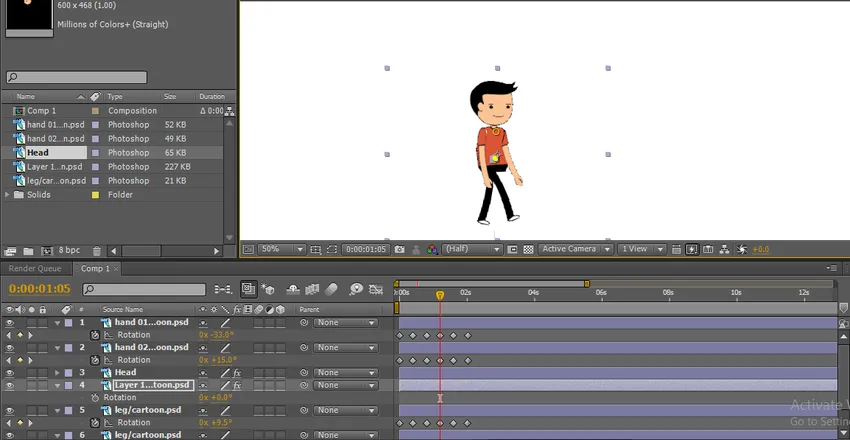
Krok 15: Wybierz dłonie i uruchom klatki kluczowe do obrotu, każdy punkt, w którym utworzyliśmy dla nóg to samo miejsce, w którym musimy utworzyć punkty, aby przenieść dłonie.

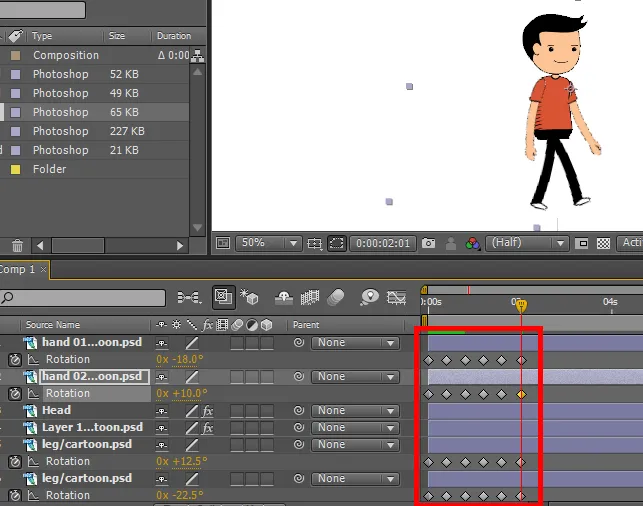
Znajdujemy tutaj klatki kluczowe nóg i musimy umieścić klatki kluczowe rąk w tym samym miejscu, aby naturalnie tworzyć animację.
Krok 16: Tutaj możemy znaleźć klatki kluczowe nóg i dłoni w tych samych miejscach.

Krok 17: W przypadku głowy mamy kołek marionetkowy, więc poruszamy kołkiem w zależności od momentu ręki i nóg, nie musimy tworzyć klatek kluczowych dla marionetki, którą tworzy on sam, ilekroć dajemy chwilę.

Krok 18: Dla ciała stworzyliśmy również marionetkową szpilkę, więc przesuwamy szpilki odpowiednio do chwili.

Krok 19: Tutaj stworzyliśmy pełny cykl marszu i możemy znaleźć punkty środkowe, które są przymocowane jak stawy do postaci, ale cykl marszu stworzyliśmy w określonej pozycji, która idzie w tym samym miejscu bez zmiany pozycji, więc musimy zmień pozycję postaci.

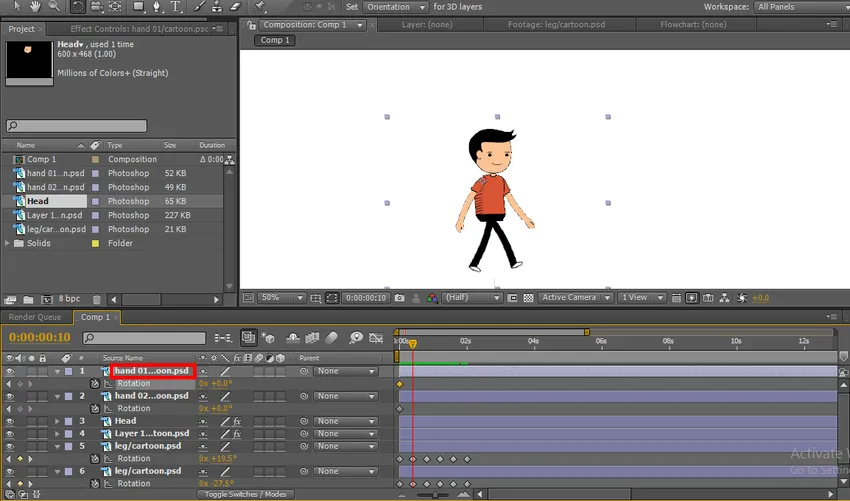
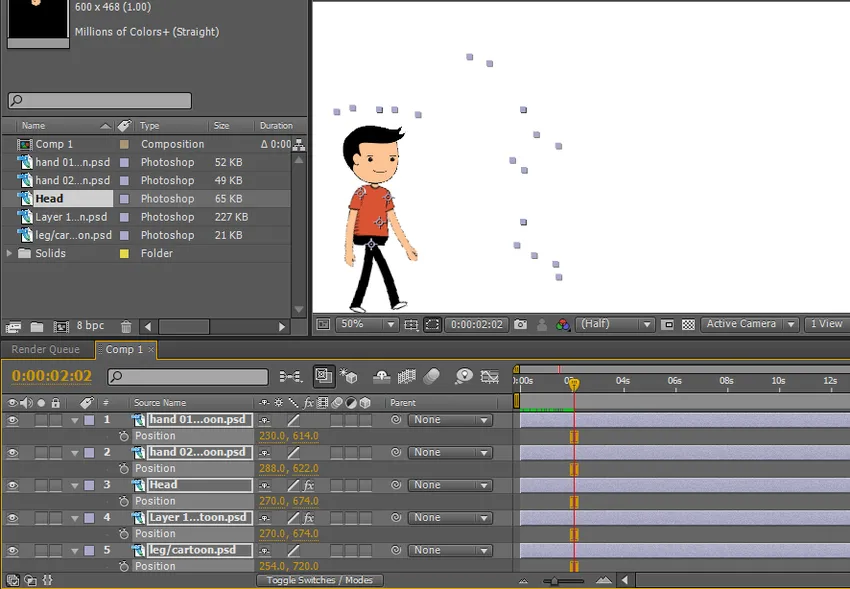
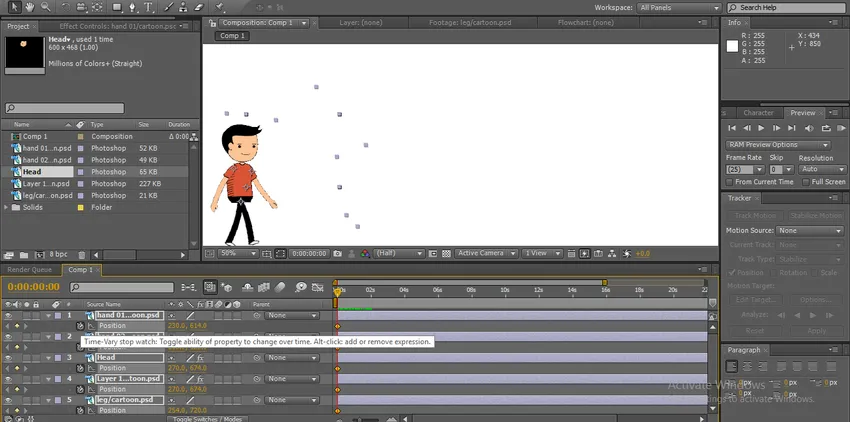
Krok 20: Wybierz wszystkie warstwy i przesuń kreskówkę z dowolnej strony. Przenoszę go na lewą stronę, teraz musimy przesunąć rysunek z jednej pozycji na drugą. Więc wybieramy pozycję, naciskając P na klawiaturze, teraz pozycja jest wybierana dla wszystkich warstw.

Krok 21: Po kliknięciu klatki kluczowej położenia aktywowane jest położenie wszystkich warstw.

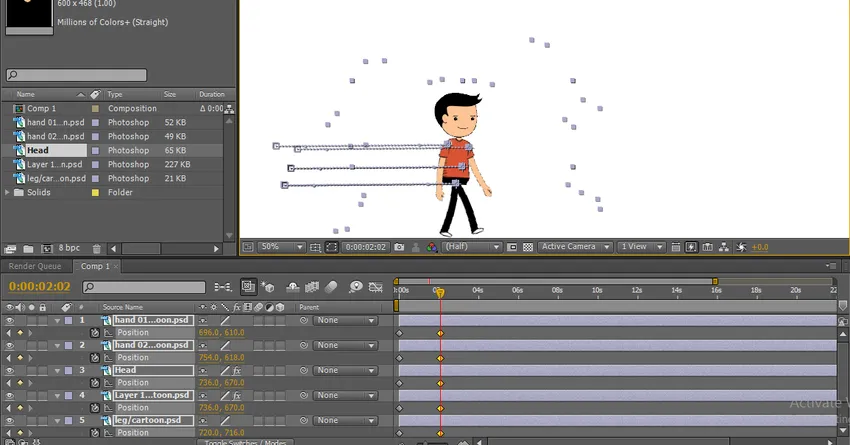
Krok 22: Teraz przenieś kreskówkę do następnej pozycji, w której zakończyliśmy cykl marszu. Tutaj możemy znaleźć pozycję początkową i końcową.

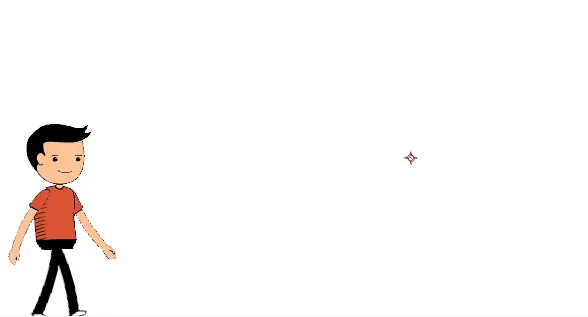
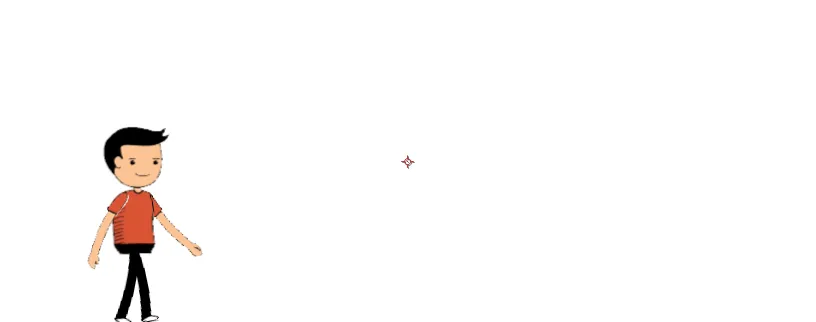
Krok 23: Tutaj możemy zobaczyć, jak kreskówka przechodzi z jednej pozycji do drugiej.




Tutaj stworzyliśmy cykl spacerowy postaci z kreskówek, w tym procesie importowaliśmy warstwy postaci z kreskówek indywidualnie dłonie, nogi, głowę i ciało.
Stworzyliśmy solidne tło, zmieniliśmy punkty środkowe części zgodnie z naszym komfortem, poruszyliśmy rękami i nogami, tworząc klatki kluczowe, a ciało i głowę poruszyliśmy za pomocą narzędzia lalek, po zakończeniu całego procesu daliśmy pozycję . Tutaj dowiadujemy się, jak stworzyć cykl spacerowy kreskówki 2D, jak korzystać z narzędzia kukiełkowego.
Jak stworzyć tańczącą kreskówkę?
Teraz pokażę, jak stworzyć taniec kreskówkowy za pomocą łatwej metody:
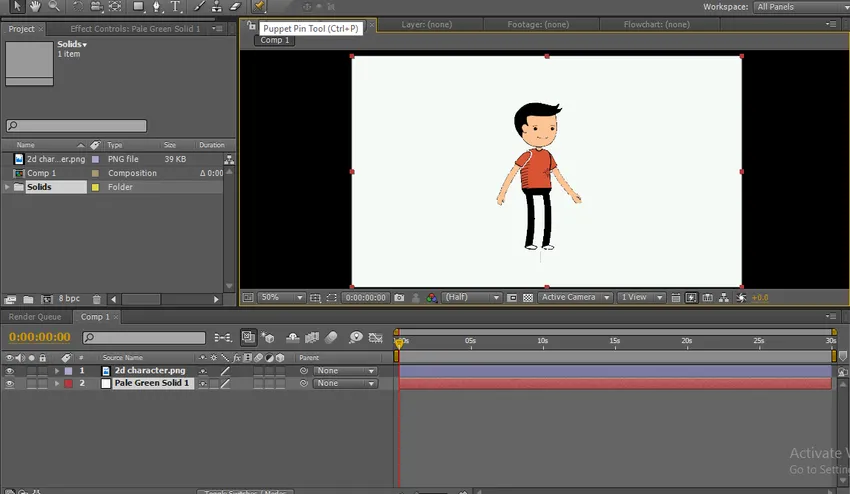
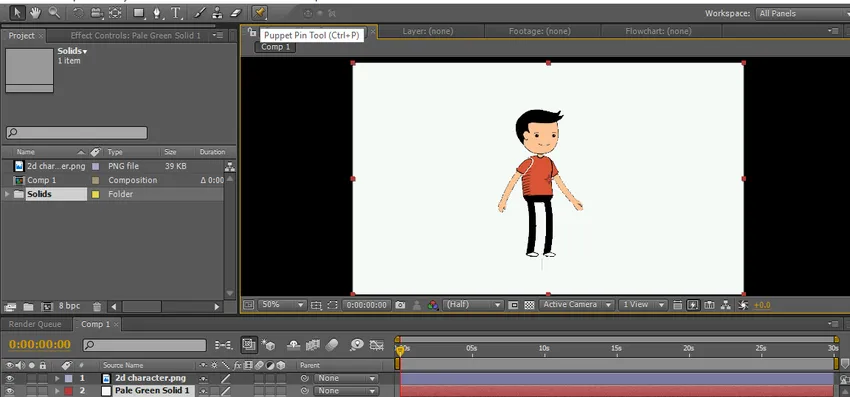
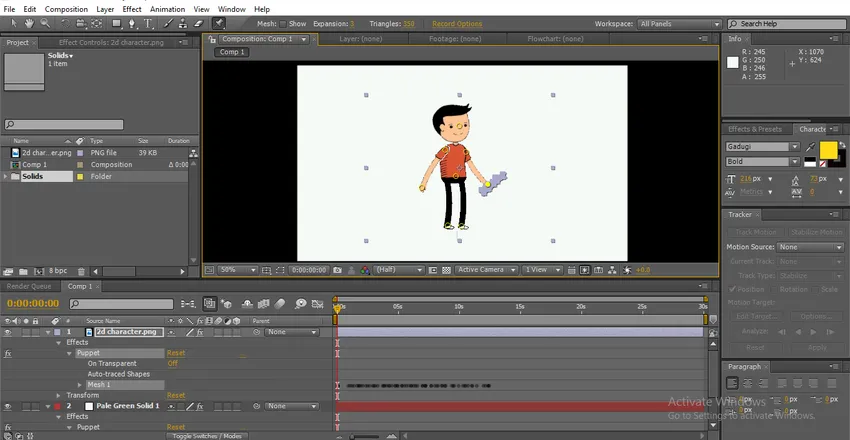
Krok 1: Zaimportuj kreskówkę. Lepiej jest zaimportować plik PNG.

Krok 2: Wybierz narzędzie lalek.

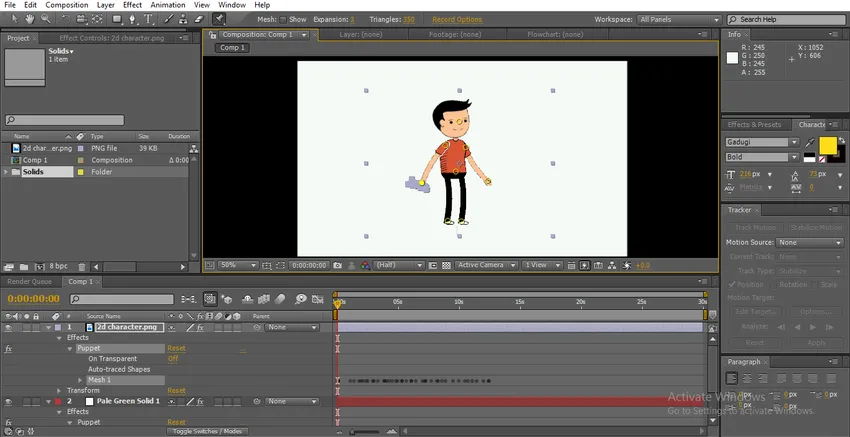
Krok 3: Daj punkty kreskówce, punkty na głowie, ciele, nogach i rękach.

Punkty te działają jak gładkie stawy, jeśli utrzymamy jeden punkt, który porusza się indywidualnie bez przeszkadzania innym, punkty te działają jak dopasowanie kości.
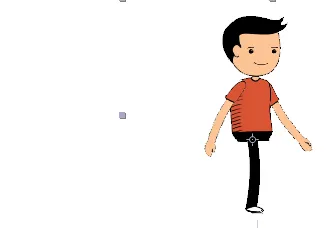
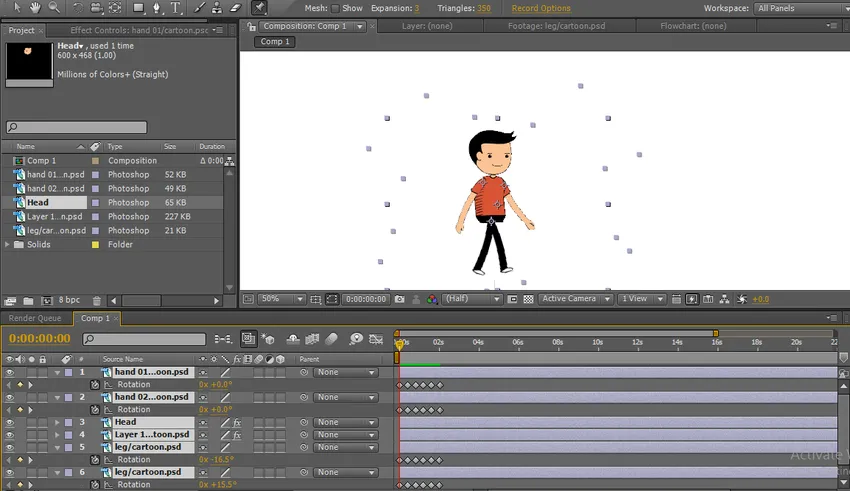
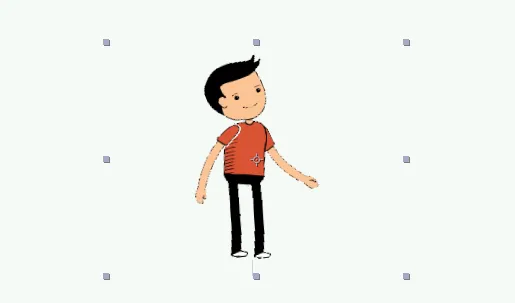
Krok 4: Kiedy trzymamy klawisz CTRL, możemy znaleźć symbol zegarka na krążowniku, naciskając CTRL przytrzymaj lewy przycisk myszy na określonym punkcie i rusz się. Kursor przesunie się i poda klatki kluczowe automatycznie. Możemy znaleźć zarys poruszający się, jak pokazano na poniższym obrazku.

Po zwolnieniu klatek kluczowych CTRL automatycznie zatrzymuje się, a kursor dociera do pierwszej pozycji, a szara linia chwili jest widoczna w danym punkcie.

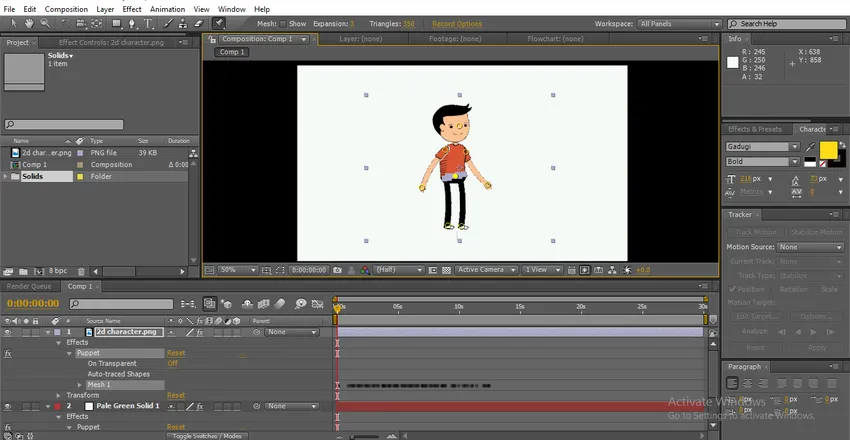
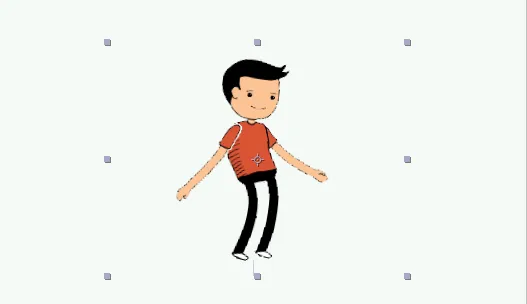
Krok 5: Musimy poruszyć rękami, biodrem itp.



Możemy znaleźć szare odcienie w każdym punkcie, w którym przesuwamy pozycje. Tworzymy indywidualne momenty, dodawane indywidualne klatki kluczowe.
Krok 6: Teraz po prostu graj, aby zobaczyć wszystkie momenty na raz.




Tutaj uczymy się łatwego sposobu tworzenia kreskówkowego tańca i uczymy się korzystać z narzędzia Pin kukiełkowy. Mam nadzieję, że uczymy się dobrego tematu.
Polecane artykuły
Jest to przewodnik po animacji 2D After Effects. Tutaj omawiamy, jak stworzyć kreskówkę i jak stworzyć tańczącą kreskówkę w 2D po animacji efektów. Możesz również przejrzeć nasze inne powiązane artykuły, aby dowiedzieć się więcej -
- Znajdź różnice w kształtach 2D i 3D
- Animowanie obiektów w oprogramowaniu 2D
- Tworzenie animacji tekstu w After Effects
- Jak maskować obiekty w After Effects?
- Zasady animacji
- Animacja we Flashu