W tym samouczku dotyczącym efektów tekstowych w Photoshopie nauczymy się, jak używać stylów warstw do łatwego tworzenia efektu tekstu żelowego. Wspaniałą rzeczą jest to, że możesz się dobrze bawić przy ustawieniach stylu warstwy, aby stworzyć swój własny efekt tekstu żelowego, lub jeśli wolisz, możesz użyć ustawień, których używam w samouczku. Po zakończeniu tworzenia efektu zapiszemy go jako styl predefiniowany, który możemy natychmiast zastosować do innego tekstu, a na koniec zobaczymy, jak zmienić kolor efektu, co może nie być tak proste, jak myślisz.
Oto efekt żelowy, który zamierzamy:

Ostateczny wynik „tekstu żelowego”.
Zacznijmy!
Krok 1: Otwórz nowy dokument programu Photoshop
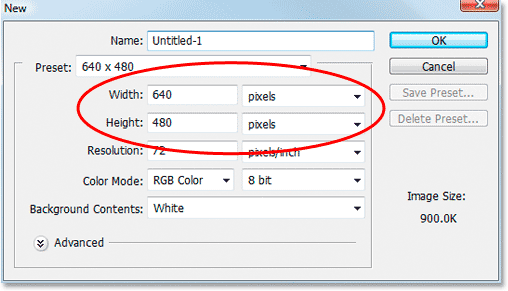
Przejdź do menu Plik u góry ekranu i wybierz Nowy …, aby wyświetlić okno dialogowe Nowy dokument programu Photoshop i wprowadź szerokość i wysokość dokumentu. Zamierzam użyć ustalonego rozmiaru 640 x 480 pikseli . Kliknij OK, aby utworzyć nowy dokument:

Utwórz nowy dokument w Photoshopie.
Krok 2: Wybierz kolor dla tekstu
Wybierz narzędzie Tekst z palety Narzędzia:

Wybierz narzędzie Tekst z palety Narzędzia.
Możesz także nacisnąć T na klawiaturze, aby szybko ją wybrać. Następnie, po wybraniu narzędzia Tekst, przejdź do paska opcji u góry ekranu i kliknij próbkę koloru tekstu :

Po wybraniu narzędzia Tekst kliknij próbkę koloru tekstu na pasku opcji.
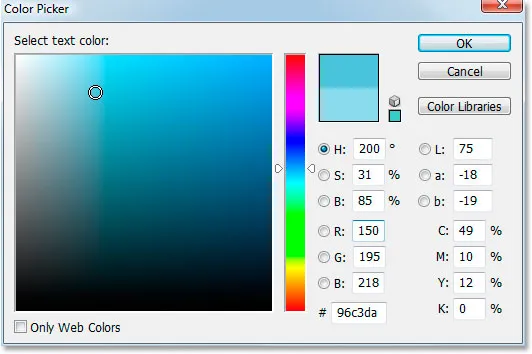
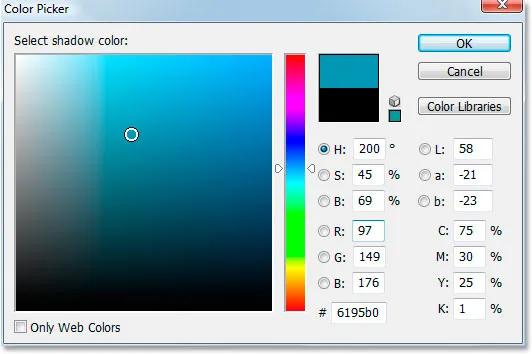
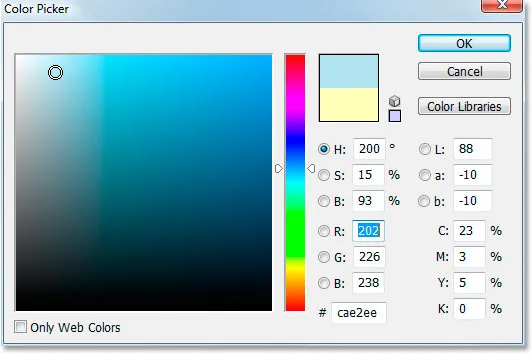
Spowoduje to wyświetlenie Próbnika kolorów Photoshopa. Wybierz kolor tekstu. Wybieram jasnoniebieski dla mnie:

Wybierz kolor tekstu za pomocą Próbnika kolorów Photoshopa.
Kliknij OK po wybraniu koloru, aby wyjść z Próbnika kolorów.
Krok 3: Wpisz swój tekst
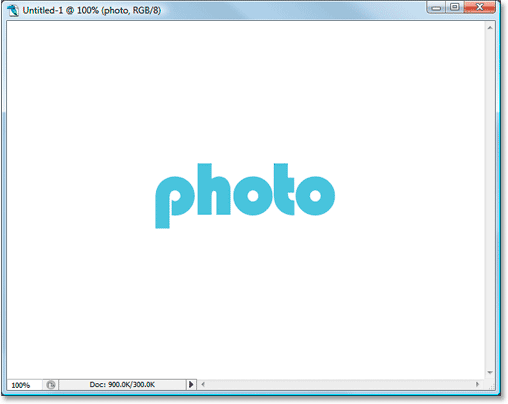
Wybierz czcionkę z paska opcji. Używam „Bauhaus 93”. Następnie kliknij w oknie dokumentu i wprowadź tekst. Wpiszę słowo „zdjęcie”:

Wpisz swój tekst do dokumentu.
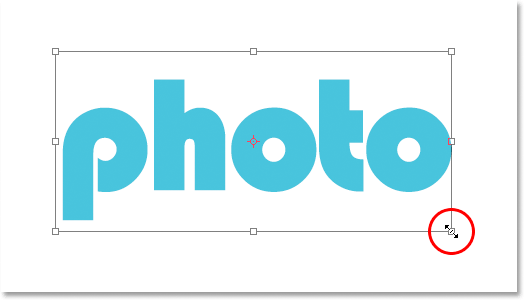
Krok 4: Użyj „Swobodnej transformacji”, aby zmienić rozmiar tekstu w razie potrzeby
Zamierzam trochę powiększyć tekst za pomocą polecenia Free Transform programu Photoshop. Po zaznaczeniu warstwy tekstowej w palecie Warstwy będę używać skrótu klawiaturowego Ctrl + T (Win) / Command + T (Mac), aby wyświetlić pole Swobodne przekształcanie i uchwyty wokół mojego tekstu. Następnie przytrzymam Shift + Alt (Win) / Shift + Option (Mac) i przeciągnę jeden z narożnych uchwytów, aby powiększyć mój tekst. Przytrzymanie Shift ogranicza proporcje tekstu, a przytrzymanie Alt / Option zmusza tekst do zmiany rozmiaru od środka:

Użyj swobodnej transformacji, aby powiększyć tekst, jeśli to konieczne.
Krok 5: Wybierz styl warstwy „Cień”
W tym momencie wkroczymy do zwariowanego świata stylów warstw, a pierwszym stylem warstw, który dodamy do tekstu, jest cień.
Zanim przejdziemy dalej, chcę jeszcze raz powiedzieć, że powinieneś swobodnie eksperymentować z różnymi ustawieniami używanymi dla tego efektu. Nie musisz używać określonych ustawień, których będę używać. Przy tworzeniu tego efektu tekstu żelowego jest dużo miejsca na poruszanie się.
Dodajmy teraz nasz cień. Kliknij ikonę Styl warstwy u dołu palety Warstwy:

Po wybraniu warstwy tekstowej kliknij ikonę „Style warstw” u dołu palety Warstwy.
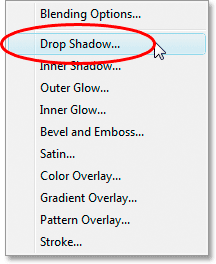
Wybierz Drop Shadow z listy:

Wybierz „Cień” z listy stylów warstw.
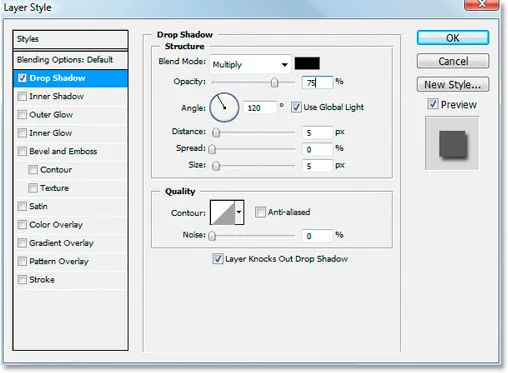
Spowoduje to wyświetlenie okna dialogowego Styl warstwy programu Photoshop ustawionego na opcje Cień w środkowej kolumnie:

W oknie dialogowym Styl warstwy ustawiono opcje Cień w środkowej kolumnie.
Krok 6: Wybierz kolor dla cienia i zastosuj go
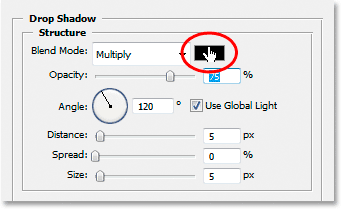
Kliknij próbkę koloru Drop Shadow:

Kliknij próbkę koloru Drop Shadow, aby wybrać kolor.
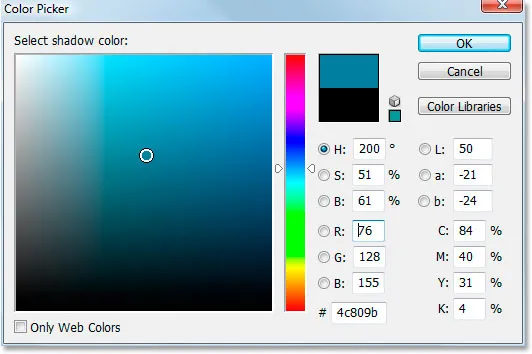
Spowoduje to wyświetlenie Próbnika kolorów. Zamiast wybierać kolor w Próbniku kolorów, umieść kursor myszy nad tekstem, który zmieni kursor myszy w Kroplomierz, i kliknij tekst, aby pobrać próbkę koloru:

Kliknij w dowolnym miejscu tekstu, aby pobrać próbkę koloru.
Następnie przejdź do Próbnika kolorów i wybierz ciemniejszy odcień tego koloru, aby użyć go dla cienia:

Wybierz inny odcień próbkowanego koloru w Próbniku kolorów, aby użyć go jako cienia.
Kliknij OK, aby wyjść z Próbnika kolorów, a Twój cień pojawi się w wybranym kolorze:

Cień stosowany do tekstu przy użyciu koloru wybranego w Próbniku kolorów.
Nie klikaj jeszcze OK w oknie dialogowym Styl warstwy. Dopiero zaczęliśmy.
Krok 7: Zastosuj styl warstwy „Wewnętrzny cień”
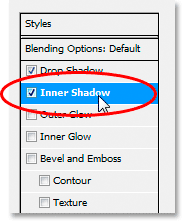
Kliknij bezpośrednio na słowa Wewnętrzny cień w menu Styl warstwy po lewej stronie okna dialogowego Styl warstwy, bezpośrednio poniżej „Upuść cień”:

Kliknij bezpośrednio na słowa „Wewnętrzny cień” poniżej „Upuść cień” w menu po lewej stronie okna dialogowego Styl warstwy.
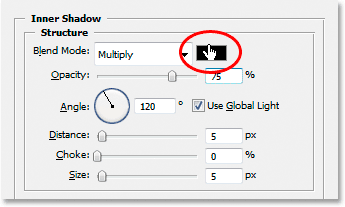
Pierwszą rzeczą, którą tutaj zrobimy, jest wybranie koloru, który będzie używany dla Wewnętrznego Cienia, tak jak to zrobiliśmy dla Drop Shadow. Kliknij próbkę koloru wewnętrznego cienia:

Kliknij próbkę koloru stylu wewnętrznego, aby wybrać kolor.
Spowoduje to wyświetlenie Próbnika kolorów Photoshopa. Podobnie jak w przypadku Cienia, zamiast wybierać kolor bezpośrednio w Próbniku kolorów, przesuń kursor myszy nad tekstem i kliknij go, aby pobrać próbkę koloru tekstu:

Kliknij ponownie w dowolnym miejscu tekstu, aby pobrać próbkę koloru.
Następnie wybierz ciemniejszy odcień koloru w Próbniku kolorów, który ma być użyty dla Cienia wewnętrznego:

Wybierz inny odcień próbkowanego koloru w Próbniku kolorów, aby użyć go dla wewnętrznego cienia.
Kliknij przycisk OK, aby ponownie wyjść z Próbnika kolorów. Wewnętrzny cień pojawi się w wybranym kolorze:

Wewnętrzny cień jest teraz nakładany na tekst przy użyciu wybranego koloru.
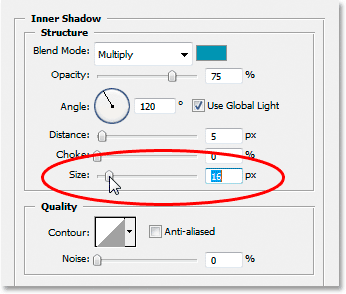
Zwiększę rozmiar mojego efektu Wewnętrznego cienia, klikając suwak Rozmiar i przeciągając go w prawo. Zwiększę moje do około 16 pikseli :

Zwiększ rozmiar efektu Cienia wewnętrznego, przeciągając suwak „Rozmiar” w prawo.
Oto wynik po zwiększeniu rozmiaru cienia wewnętrznego:

Efekt jak dotąd po zwiększeniu rozmiaru Wewnętrznego cienia do 16 pikseli.
Krok 8: Zastosuj styl warstwy „Blask zewnętrzny”
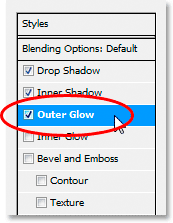
Kliknij bezpośrednio na słowa Blask zewnętrzny w menu Styl warstwy po lewej stronie okna dialogowego Styl warstwy, bezpośrednio pod „Cieniem wewnętrznym”:

Kliknij bezpośrednio na słowa „Blask zewnętrzny” w menu po lewej stronie okna dialogowego Styl warstwy.
Po raz kolejny, pierwszą rzeczą, którą zrobimy, jest wybranie koloru dla naszej zewnętrznej poświaty, tak samo jak zrobiliśmy to dla Drop Shadow i Inner Glow. Najpierw kliknij próbkę koloru Outer Glow:

Kliknij próbkę koloru Outer Glow, aby wybrać kolor.
Spowoduje to wyświetlenie Próbnika kolorów. Kliknij ponownie bezpośrednio na tekst, aby pobrać próbkę koloru. Następnie wróć do Próbnika kolorów, ale tym razem zamiast wybierać ciemniejszy odcień koloru, wybierz jaśniejszy odcień:

Wybierz tym razem jaśniejszy odcień koloru tekstu, aby użyć efektu Blask zewnętrzny.
Kliknij przycisk OK, aby wyjść z Próbnika kolorów.
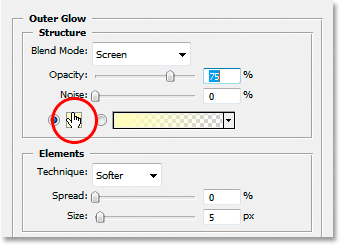
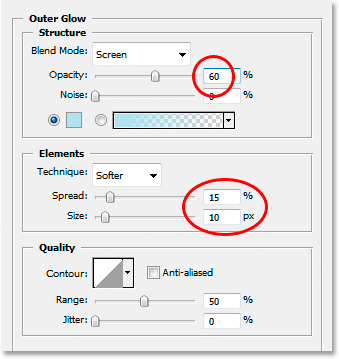
Po zastosowaniu mojego koloru zmienię kilka innych opcji zewnętrznego blasku. Ponownie, możesz swobodnie eksperymentować tutaj, ale jeśli chcesz śledzić, oto ustawienia, których używam. Po pierwsze, obniż wartość Krycia u góry do około 60% . Następnie, w sekcji „Elementy” pośrodku, zwiększ Spread do około 15%, a Rozmiar do około 10 pikseli :

Spraw, by zmiany zakreśliły się na czerwono powyżej w opcjach Outer Glow.
Oto mój wynik po wprowadzeniu zmian:

Efekt do tej pory po zastosowaniu stylu warstwy „Blask zewnętrzny”.
Krok 9: Zastosuj styl warstwy „Blask wewnętrzny”
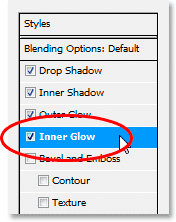
Kliknij bezpośrednio na słowa Blask wewnętrzny w menu Styl warstwy po lewej stronie okna dialogowego Styl warstwy, bezpośrednio poniżej „Blask zewnętrzny”:

Kliknij bezpośrednio na słowa „Blask wewnętrzny” w menu po lewej stronie okna dialogowego Styl warstwy.
Co najpierw zrobimy? Tak, wybieramy kolor, który zostanie użyty do Wewnętrznego Blasku. Śmiało i kliknij próbkę koloru Wewnętrzna poświata:

Kliknij próbkę koloru Blask wewnętrzny, aby wybrać kolor.
Spowoduje to wyświetlenie Próbnika kolorów. Tym razem zamiast klikać sam kolor tekstu, a następnie wybierać ciemniejszy odcień w Próbniku kolorów, wystarczy kliknąć jeden z ciemniejszych obszarów w tekście. Użyjemy tego koloru do blasku wewnętrznego:

Kliknij ciemniejszy kolor w tekście, aby pobrać próbkę i użyć go do uzyskania efektu Wewnętrzna poświata.
Kliknij przycisk OK w Próbniku kolorów, aby wyjść z niego po próbkowaniu koloru.
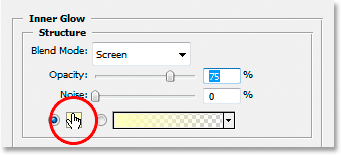
Wybrano nasz ciemniejszy kolor, ale domyślnie tryb mieszania Cienia Wewnętrznego jest ustawiony na „Ekran”, co oznacza, że nie zobaczymy naszego ciemniejszego koloru. Zasadniczo musimy zmienić efekt z wewnętrznego „blasku” na wewnętrzny „cień”, a do tego wszystko, co musimy zrobić, to zmienić tryb mieszania z „Ekranu” na Mnożenie :

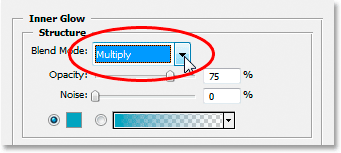
Kliknij strzałkę skierowaną w dół i zmień tryb mieszania dla efektu Blask wewnętrzny na „Pomnóż”.
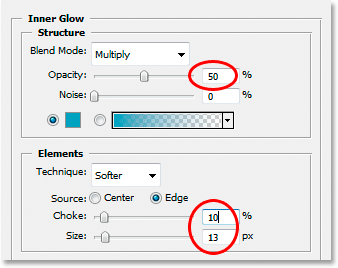
Zamienię również tutaj kilka innych opcji dla Blasku Wewnętrznego. Najpierw obniżę wartość Krycia do około 50% . Następnie w sekcji „Elementy” pośrodku zwiększę wartość dławika do około 10%, a wartość rozmiaru do 13 pikseli :

Zmień opcje zaznaczone na czerwono powyżej dla Wewnętrznej poświaty.
Ponownie, możesz swobodnie eksperymentować z tymi wartościami.
Oto mój dotychczasowy efekt z zastosowanym Blaskiem Wewnętrznym:

Efekt po zastosowaniu stylu warstwy Blask wewnętrzny.
Krok 10: Zastosuj styl warstwy „Fazowanie i wytłaczanie”
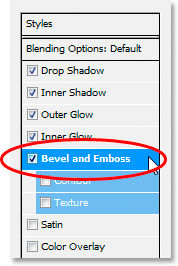
Następnie dodamy styl Fazowanie i wytłoczenie, więc kliknij bezpośrednio słowa Blask wewnętrzny w menu Styl warstwy po lewej stronie okna dialogowego Styl warstwy, bezpośrednio poniżej „Blask wewnętrzny”:

Kliknij bezpośrednio na słowa „Faza i wytłoczenie” w menu po lewej stronie okna dialogowego Styl warstwy.
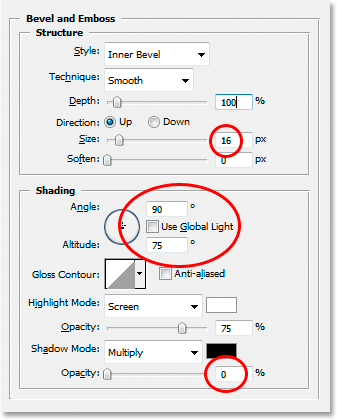
Tym razem nie ma kolorów do wyboru. Zamiast tego istnieje kilka opcji, które należy zmienić. Wiem, że powiedziałem to już kilka razy, ale nie musisz używać tych konkretnych ustawień dla swojego efektu. W rzeczywistości prawdopodobnie będziesz musiał się z nimi trochę pobawić, jeśli używasz innego typu lub rozmiaru czcionki. Jednak powiedziawszy to, oto ustawienia, których użyłem w opcjach Bevel i Emboss:

Zmień opcje zakreślone na czerwono powyżej.
Najpierw zwiększyłem rozmiar do około 16 pikseli . Następnie w sekcji „Cieniowanie” odznaczyłem Użyj globalnego światła, ustawiłem Kąt na 90 ° i ustawiłem Wysokość na 75 ° . Następnie na samym dole przeciągnąłem suwak opcji Trybu cienia do końca w lewo, aby ustawić jego wartość na 0%, ponieważ mamy już wystarczająco dużo cieni.
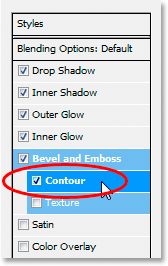
Tutaj również dodamy efekt „Kontur”, więc kliknij bezpośrednio na słowo Kontur w menu po lewej stronie. Jest poniżej „Fazy i wytłoczenia”:

Kliknij bezpośrednio na słowo „Kontur” w lewym menu.
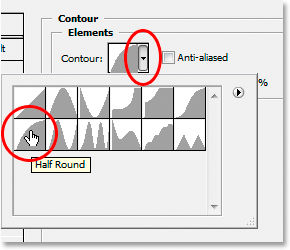
W opcjach Konturu kliknij strzałkę skierowaną w dół po prawej stronie miniatury podglądu Konturu, a następnie kliknij opcję Półokrągły, aby ją wybrać (jest to pierwsza w lewym dolnym rzędzie):

Kliknij strzałkę skierowaną w dół i wybierz kontur „Półokrągły”, dolny rząd, skrajnie lewy.
Oto mój tekst po zastosowaniu filtra Faza i wytłoczenie:

Efekt po zastosowaniu stylu „Faza i płaskorzeźba”.
Krok 11: Zastosuj styl warstwy „satyna”
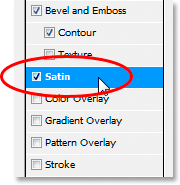
Należy zastosować jeszcze jeden styl warstwy, a jest to styl „satyna”, dlatego kliknij bezpośrednio słowo „ satyna” w menu Styl warstwy po lewej stronie okna dialogowego Styl warstwy, bezpośrednio pod „Teksturą”:

Kliknij bezpośrednio słowo „Satyna” w menu po lewej stronie okna dialogowego Styl warstwy.
Wracamy do ponownego wyboru koloru, tym razem dla efektu Satyna, więc kliknij próbkę koloru Satyna:

Kliknij próbkę koloru, aby wybrać kolor dla stylu warstwy satyny.
Następnie kliknij tekst, aby wypróbować ciemniejszy odcień koloru tekstu. Jeśli kolory w tekście zmieniły się na dziwne po kliknięciu słowa „Satyna” w menu po lewej stronie, nie martw się. Wystarczy kliknąć raz w dowolnym miejscu tekstu, a kolory powrócą do swoich pierwotnych ustawień. Następnie kliknij dowolny ciemniejszy obszar, aby pobrać próbkę tego koloru:

Kliknij ciemniejszy obszar tekstu, aby wypróbować ten kolor do użycia ze stylem warstwy satyny.
Jak tylko klikniesz myszką, aby pobrać próbkę koloru, zobaczysz, że efekt Satyny stosuje się przy użyciu tego koloru. Jeśli chcesz, możesz klikać wewnątrz tekstu, aby wybrać inny kolor, a efekt satyny będzie aktualizowany za każdym razem, gdy klikniesz, dzięki czemu możesz klikać, dopóki nie znajdziesz ciemnego odcienia, z którego jesteś zadowolony. Jest to w zasadzie podgląd na żywo efektu.
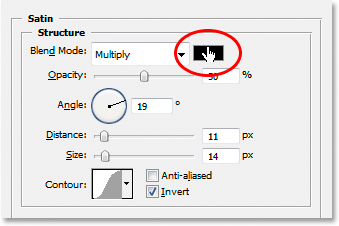
Po wybraniu koloru kliknij przycisk OK w Próbniku kolorów, aby wyjść z niego, a następnie wprowadź zmiany, które oznaczyłem poniżej:

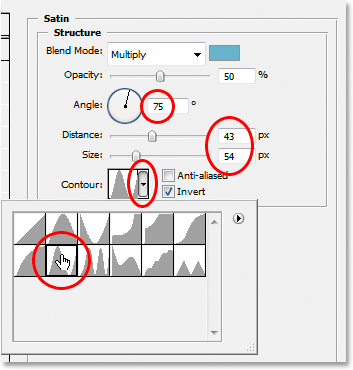
Zmień opcje satyny zaznaczone na czerwono powyżej.
W przypadku efektu satyny naprawdę będziesz chciał poeksperymentować z tymi ustawieniami, ale dla zachowania zgodności najpierw zmieniłem kąt na 75 ° . Następnie zwiększyłem odległość do 43 pikseli, a rozmiar do 54 pikseli . Na koniec kliknąłem strzałkę skierowaną w dół po prawej stronie miniatury podglądu konturu i wybrałem kontur pierścienia, który jest drugi z lewego, dolnego rzędu.
Oto mój tekst po zastosowaniu filtra Satyna:

Efekt po zastosowaniu stylu „Satyna”.
Krok 12: Zapisz styl warstwy
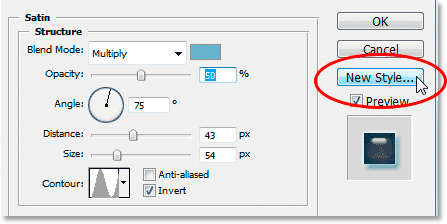
W tym momencie dodaliśmy style warstw, ale zanim zamkniesz okno dialogowe Styl warstwy, kliknij przycisk Nowy styl po prawej stronie:

Kliknij przycisk „Nowy styl” po prawej stronie.
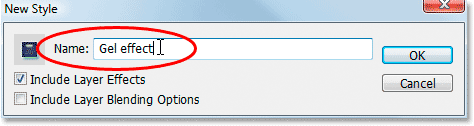
Zachowamy ten styl efektu żelu, abyśmy mogli go ponownie użyć w dowolnym momencie. Po kliknięciu przycisku program Photoshop wyświetli okno dialogowe Nowy styl . Nadam nowy styl „Żelowemu efektowi”:

Okno dialogowe „Nowy styl” programu Photoshop. Nazwij nowy styl „efektem żelu”.
Następnie kliknę OK i teraz mam swój styl zapisany w Photoshopie. Zobaczmy, jak możemy natychmiast zastosować to do czegoś innego.
Ponieważ w oknie dokumentu mam już słowo „zdjęcie”, po raz kolejny wezmę narzędzie Tekst z palety Narzędzia i tym razem pod słowem wprowadzę słowo „sklep”. Zamierzam również użyć polecenia Swobodne przekształcanie, aby zmienić jego rozmiar, aby miał ten sam rozmiar co słowo „zdjęcie”, i również go obrócę. Oto, jak obecnie wygląda:

Kliknij ciemniejszy obszar tekstu, aby wypróbować ten kolor do użycia ze stylem warstwy satyny.
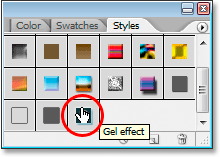
W tej chwili słowo „sklep” używa wyłącznie oryginalnego koloru tekstu, ale chcę, aby miało ten sam „efekt żelowy”, który utworzyłem za pomocą słowa „zdjęcie”. Mogłem ponownie przejść przez wszystkie etapy i odtworzyć styl warstwy, ale na szczęście nie muszę, ponieważ byłem wystarczająco inteligentny, aby zapisać efekt jako nowy styl. Gdzie mogę znaleźć styl? Znajduje się w palecie Style Photoshopa, znajdującej się na samym dole:

Paleta „Stylów” programu Photoshop z zapisanym stylem „Efekt żelowy” u dołu listy dostępnych wstępnie zdefiniowanych stylów.
Aby zastosować go do mojego tekstu, wszystko, co muszę zrobić, to upewnić się, że mam zaznaczoną warstwę tekstową „sklep” na palecie Warstwy, a następnie kliknąć styl „Efekt żelu” na palecie Style. Efekt jest natychmiast dodawany do tekstu:

Styl „Efekt żelu” jest natychmiast stosowany do nowego tekstu.
Co jeśli chciałbym, aby słowo „sklep” miało inny kolor? Łatwo jest zmienić kolor, ale jest w tym trochę sztuczki, jak zobaczymy dalej.
Krok 13: Zmiana koloru efektu tekstu żelowego
Skończyliśmy tworzyć efekt „żelowy” za pomocą stylów warstw, zapisaliśmy go jako nowy styl o nazwie „Efekt żelowy” i od razu zastosowaliśmy go do słowa „sklep”. Ale co jeśli chcę, aby słowo „sklep” miało inny kolor? Prawdopodobnie myślisz „Łatwo, po prostu użyj warstwy dopasowania Barwa / Nasycenie”. Spróbujmy więc i sprawdźmy, czy to działa.
Użyję opcji Barwa / Nasycenie, aby zmienić kolor słowa „sklep” z niebieskiego na różowy. Oto wynik:

Słowo „sklep” jest teraz różowe po zastosowaniu „Barwa / Nasycenie”.
Samo słowo zmieniło kolor na różowy, ale widzisz problem? Style warstw są nadal niebieskie. Regulacja odcienia / nasycenia nie miała na nich wpływu. Jeśli chcemy zmienić zarówno kolor tekstu, jak i kolor stylów warstw, musimy skorzystać z odrobiny sztuczki.
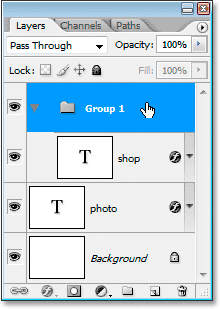
Gdy warstwa „sklepowa” jest nadal wybrana na palecie Warstwy, użyj skrótu klawiaturowego Ctrl + G (Win) / Command + G (Mac), aby umieścić warstwę „sklepową” w grupie warstw, którą Photoshop nazywa „Grupą 1”:

Naciśnij „Ctrl + G” (Win) / „Command + G” (Mac), aby umieścić warstwę „sklepową” w grupie warstw.
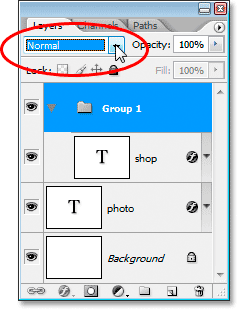
Widzimy na palecie Warstwy powyżej, że warstwa „sklepowa” znajduje się teraz w grupie warstw. Następnie musimy zmienić tryb mieszania dla grupy warstw z domyślnego „Przekaż” na Normalny :

Po wybraniu grupy warstw zmień tryb mieszania z „Przekaż” na „Normalny”.
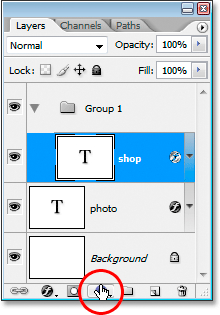
Teraz kliknij warstwę „sklepową”, aby ją wybrać, a następnie kliknij ikonę Nowa warstwa dopasowania u dołu palety Warstwy:

Po wybraniu warstwy „sklep” kliknij ikonę „Nowa warstwa dopasowania” u dołu palety Warstwy.
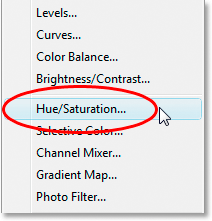
Wybierz Barwa / Nasycenie z listy:

Wybierz „Barwa / Nasycenie” z listy Warstw dopasowania.
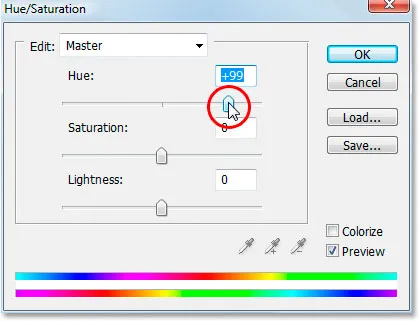
Gdy pojawi się okno dialogowe Barwa / Nasycenie, przeciągnij suwak Barwa, aby zmienić kolor tekstu:

Zmień kolor tekstu, przeciągając suwak „Barwa”.
Podczas przeciągania suwaka miej oko na tekst w oknie dokumentu. Gdy jesteś zadowolony z nowego koloru, kliknij OK, aby wyjść z okna dialogowego Barwa / Nasycenie, i tym razem, ponieważ warstwa „sklepowa” została umieszczona w grupie warstw, style warstw są teraz kolorowane wraz z tekstem samo:

Wynik końcowy.
Gdzie dalej?
Mamy to! Odwiedź nasze sekcje Efekty tekstowe lub Efekty fotograficzne, aby uzyskać więcej samouczków dotyczących efektów Photoshop!