To trzeci samouczek z naszej serii na temat tworzenia i używania prostych powtarzających się wzorów w Photoshopie. W poprzednich samouczkach omówiliśmy podstawy tworzenia własnych powtarzalnych wzorów, najpierw projektując pojedynczy kafelek, zapisując kafelek jako wzór, a następnie używając go do wypełnienia całej warstwy. Następnie nauczyliśmy się, jak dodawać kolory do naszych wzorów za pomocą warstw wypełnienia Jednolity kolor i Gradient.
W tym samouczku przyjrzymy się, w jaki sposób możemy wykorzystać większość tego, czego się nauczyliśmy, do tworzenia zabawnych i interesujących powtarzających się wzorów z niestandardowych kształtów Photoshopa!
Krok 1: Utwórz nowy dokument
Jak się nauczyliśmy na początku tej serii, pierwszą rzeczą, którą musimy zrobić, to zaprojektować pojedynczą płytkę, która stanie się naszym powtarzalnym wzorem. W tym celu potrzebujemy nowego pustego dokumentu, więc przejdź do menu Plik na pasku menu u góry ekranu i wybierz Nowy :
 Przejdź do Plik> Nowy.
Przejdź do Plik> Nowy.
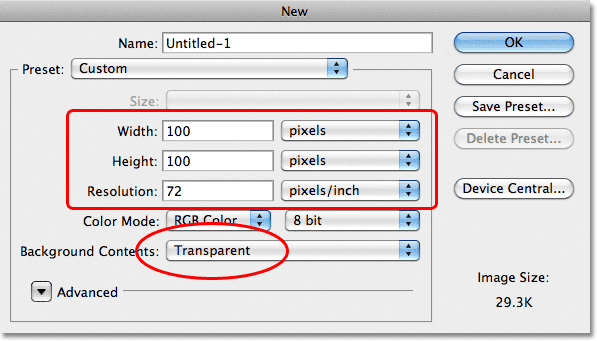
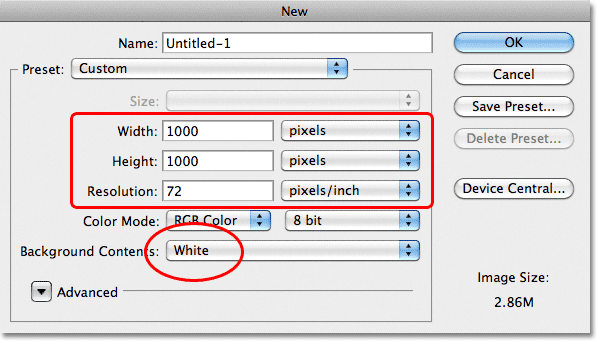
Zostanie otwarte okno dialogowe Nowy dokument programu Photoshop. Rozmiar tworzonego tutaj dokumentu stanie się rozmiarem kafelka, który będzie się powtarzał jako wzór. Ponieważ mniejsze płytki muszą powtarzać więcej niż większe, aby wypełnić tę samą ilość miejsca, rozmiar płytki ma duży wpływ na ogólny wygląd wzoru. Później będziesz chciał poeksperymentować z różnymi rozmiarami kafelków dla własnych projektów, ale w tym samouczku wprowadź 100 pikseli dla szerokości i wysokości dokumentu i upewnij się, że zawartość tła jest ustawiona na przezroczystą . Możesz pozostawić wartość Rozdzielczość ustawioną na domyślną 72 piksele / cal :
 Okno dialogowe Nowy dokument.
Okno dialogowe Nowy dokument.
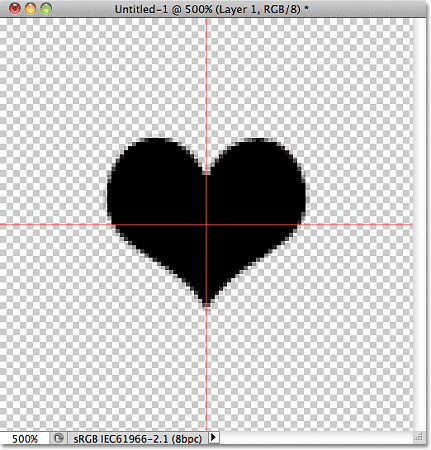
Kliknij OK po zakończeniu, aby zamknąć okno dialogowe. Nowy pusty dokument pojawi się na ekranie. Przy rozmiarze zaledwie 100 pikseli x 100 pikseli dokument może być nieco mały do pracy, więc powiększę go, przytrzymując klawisz Ctrl (Win) / Command (Mac) i spację, co tymczasowo przełącza nas na Narzędzie Zoom w Photoshopie (zobaczysz, że kursor myszy zmienia się w szkło powiększające) i kliknięcie kilka razy w oknie dokumentu. Tutaj powiększyłem do 500%:
 Wzór szachownicy to sposób, w jaki Photoshop mówi nam, że tło dokumentu jest przezroczyste.
Wzór szachownicy to sposób, w jaki Photoshop mówi nam, że tło dokumentu jest przezroczyste.
Krok 2: Dodaj przewodniki na środku dokumentu
Następnie musimy znaleźć dokładne centrum naszego dokumentu i możemy to zrobić za pomocą przewodników programu Photoshop. Kiedy omawialiśmy podstawy tworzenia powtarzalnych wzorców, nauczyliśmy się, jak dodawać prowadnice za pomocą polecenia Nowy przewodnik. Tym razem dodamy przewodniki za pomocą linijek programu Photoshop. Każdy sposób dodawania przewodników jest w porządku, więc możesz użyć dowolnej preferowanej metody. W tym samouczku przejdź do menu Widok u góry ekranu i wybierz Władcy :
 Przejdź do Widok> Władcy.
Przejdź do Widok> Władcy.
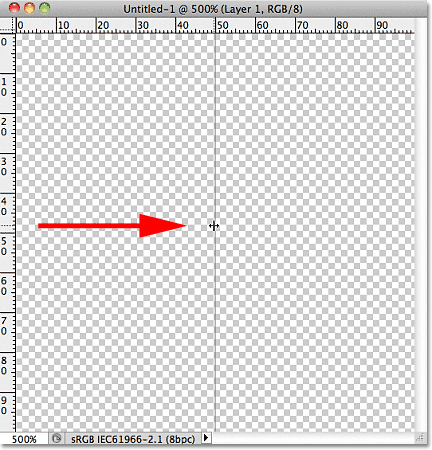
Zobaczysz linijki Photoshopa u góry i po lewej stronie dokumentu. Kliknij w dowolnym miejscu wewnątrz lewej linijki i trzymając wciśnięty przycisk myszy, przeciągnij pionową prowadnicę na środek dokumentu. Gdy zbliżysz się wystarczająco do centrum, przewodnik zatrzaśnie się na swoim miejscu. Zwolnij przycisk myszy, aby umieścić przewodnik:
 Kliknij wewnątrz lewej linijki i przeciągnij prowadnicę do pionowego środka dokumentu.
Kliknij wewnątrz lewej linijki i przeciągnij prowadnicę do pionowego środka dokumentu.
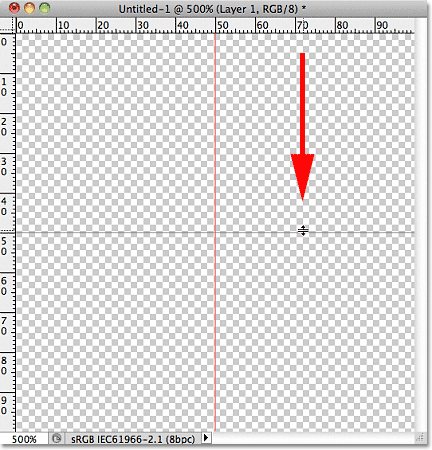
Następnie kliknij dowolne miejsce w górnej linijce i ponownie, trzymając wciśnięty przycisk myszy, przeciągnij poziomą prowadnicę w dół na środek dokumentu. Gdy znajdziesz się wystarczająco blisko centrum, przewodnik zatrzaśnie się na swoim miejscu. Zwolnij przycisk myszy, aby umieścić drugi przewodnik:
 Kliknij wewnątrz górnej linijki i przeciągnij prowadnicę do poziomego środka dokumentu.
Kliknij wewnątrz górnej linijki i przeciągnij prowadnicę do poziomego środka dokumentu.
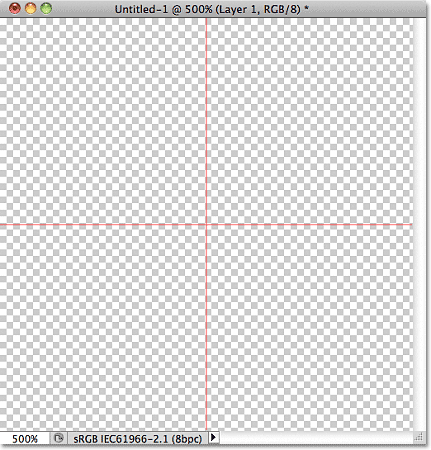
Po dodaniu obu przewodników możesz wyłączyć linijki, wracając do menu Widok i ponownie wybierając Linijki . Możesz też użyć przydatnego skrótu klawiaturowego Ctrl + R (Win) / Command + R (Mac), aby szybko włączać i wyłączać linijki w razie potrzeby. Punkt przecięcia się obu prowadnic to dokładny środek dokumentu. Na moim zrzucie ekranu przewodniki mają kolor czerwony. Jeśli postępujesz zgodnie z pierwszym samouczkiem z serii, będziesz wiedział, że to dlatego, że zmieniłem kolor moich przewodników w Preferencjach Photoshopa, aby ułatwić ich zobaczenie na zrzutach ekranu. Domyślnym kolorem pomocniczym jest niebieskozielony, który jest kolorem, w którym będą wyświetlane przewodniki, jeśli nie zmieniłeś go w Preferencjach:
 Nie martw się, jeśli przewodniki będą wyświetlane w innym kolorze, np. Cyjan. Kolor nie jest ważny.
Nie martw się, jeśli przewodniki będą wyświetlane w innym kolorze, np. Cyjan. Kolor nie jest ważny.
Krok 3: Wybierz narzędzie Kształt niestandardowy
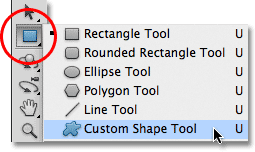
Wybierz narzędzie Kształt niestandardowy z panelu Narzędzia. Domyślnie ukrywa się za narzędziem prostokąta, więc kliknij narzędzie prostokąta i przytrzymaj przycisk myszy przez sekundę lub dwie, aż pojawi się wysuwane menu, a następnie wybierz narzędzie niestandardowego kształtu na dole listy:
 Kliknij i przytrzymaj narzędzie Prostokąt, a następnie wybierz z menu Narzędzie niestandardowego kształtu.
Kliknij i przytrzymaj narzędzie Prostokąt, a następnie wybierz z menu Narzędzie niestandardowego kształtu.
Krok 4: Wybierz opcję „Wypełnij piksele”
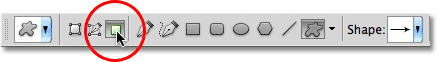
Photoshop daje nam trzy różne sposoby korzystania z narzędzi do kształtowania. Nie zajmiemy się tutaj ich szczegółami, ale ogólnie możemy je wykorzystać do rysowania kształtów wektorowych, ścieżek lub kształtów opartych na pikselach . Photoshop pozwoli nam zapisać nasz projekt jako wzór tylko wtedy, gdy został utworzony z pikseli, więc najpierw musimy powiedzieć Photoshopowi, że chcemy, aby kształty, które zamierzamy narysować, były wypełnione pikselami, i robimy to w Opcjach Pasek u góry ekranu. W pobliżu skrajnie lewej strony paska opcji znajduje się seria trzech ikon. Każda ikona wybiera jeden z trzech rodzajów kształtów, które możemy narysować. Kliknij trzecią ikonę (tę po prawej), aby wybrać opcję Wypełnij piksele :
 Wybierz opcję Wypełnij piksele, klikając jej ikonę na pasku opcji.
Wybierz opcję Wypełnij piksele, klikając jej ikonę na pasku opcji.
Krok 5: Wybierz niestandardowy kształt
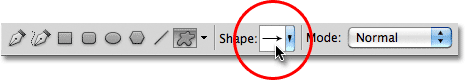
Teraz, gdy powiedzieliśmy Photoshopowi, aby rysował kształty oparte na pikselach, musimy wybrać kształt, który chcemy narysować. Kliknij miniaturkę podglądu kształtu na pasku opcji:
 Kliknij miniaturkę podglądu kształtu.
Kliknij miniaturkę podglądu kształtu.
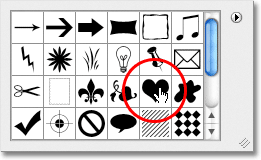
Spowoduje to otwarcie Próbnika kształtów, który wyświetla małe miniatury wszystkich kształtów, które obecnie mamy do wyboru. Aby wybrać kształt, po prostu kliknij jego miniaturę. Wybiorę kształt Serca, klikając go. Po wybraniu kształtu naciśnij klawisz Enter (Win) / Return (Mac), aby zamknąć Próbnik kształtów:
 Kliknij miniaturę kształtu serca, aby ją wybrać.
Kliknij miniaturę kształtu serca, aby ją wybrać.
Krok 6: Narysuj kształt na środku dokumentu
Musimy narysować nasz kształt na środku dokumentu, dlatego dodaliśmy przewodniki, aby znaleźć dla nas centrum. Chcemy, aby nasz kształt był na razie czarny, więc naciśnij literę D na klawiaturze, aby w razie potrzeby szybko zresetować kolory pierwszego planu i tła programu Photoshop do wartości domyślnych, co spowoduje ustawienie koloru pierwszego planu na czarny. Możesz zobaczyć bieżące kolory pierwszego planu i tła, patrząc na ich miniatury w dolnej części panelu Narzędzia:
 Próbki kolorów pierwszego planu (u góry po lewej) i tła (u dołu po prawej) w panelu Narzędzia.
Próbki kolorów pierwszego planu (u góry po lewej) i tła (u dołu po prawej) w panelu Narzędzia.
Gdy kolor pierwszego planu jest ustawiony na czarny, umieść kursor myszy bezpośrednio nad środkiem dokumentu, tak aby symbol docelowy kursora zrównał się z pionowymi i poziomymi prowadnicami, a następnie kliknij i trzymając wciśnięty przycisk myszy, zacznij wyciągać kształt. Po rozpoczęciu przeciągania przytrzymaj klawisze Shift + Alt (Win) / Shift + Option (Mac) i trzymaj je wciśnięte podczas kontynuowania przeciągania kształtu. Przytrzymanie klawisza Shift spowoduje zachowanie oryginalnych proporcji kształtu, dzięki czemu nie będzie on wyższy i cieńszy ani krótszy i szerszy niż powinien, podczas gdy klawisz Alt (Win) / Option (Mac) informuje Photoshopa, aby narysuj kształt ze środka. Po zakończeniu dokument powinien wyglądać podobnie do tego (mój dokument jest powiększony do 500%, dlatego krawędzie kształtu wyglądają na blokowe):
 Przeciągnij kształt na środek dokumentu.
Przeciągnij kształt na środek dokumentu.
Krok 7: Wyłącz przewodniki
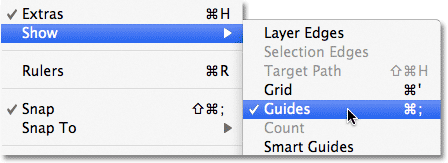
Teraz, gdy narysowaliśmy nasz kształt, przewodniki nie są już potrzebne i po prostu przeszkadzają, więc je wyłączmy. Przejdź do menu Widok u góry ekranu, wybierz Pokaż, a następnie Przewodniki . Po lewej stronie słowa Przewodniki zobaczysz znacznik wyboru, który mówi nam, że są one aktualnie włączone. Wybranie ich, gdy są włączone, spowoduje ich wyłączenie:
 Przejdź do Widok> Pokaż> Przewodniki, aby wyłączyć przewodniki.
Przejdź do Widok> Pokaż> Przewodniki, aby wyłączyć przewodniki.
Krok 8: Zduplikuj warstwę
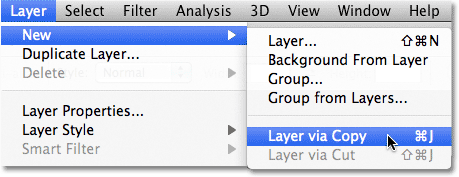
Zróbmy nasz projekt nieco bardziej interesujący przed zapisaniem go jako wzór. Utwórz kopię warstwy, przechodząc do menu Warstwa u góry ekranu, wybierając Nowy, a następnie wybierz Warstwa przez Kopiowanie :
 Przejdź do Warstwa> Nowa> Warstwa przez kopiowanie.
Przejdź do Warstwa> Nowa> Warstwa przez kopiowanie.
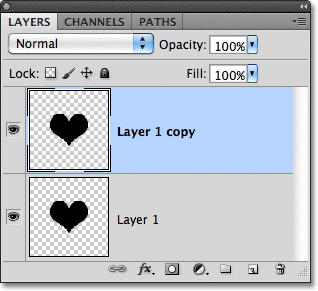
Możesz także użyć skrótu klawiaturowego Ctrl + J (Win) / Command + J (Mac), aby szybko skopiować warstwę. Tak czy inaczej nakazuje Photoshopowi wykonanie kopii warstwy 1, którą twórczo nazywa „kopia warstwy 1”, i umieszczenie jej nad oryginałem w panelu Warstwy:
 Kopia warstwy pojawi się nad oryginałem.
Kopia warstwy pojawi się nad oryginałem.
Wtyczka shortcodes, akcji i filtrów: Błąd w shortcode (reklamy-podstawy-środkowe)
Krok 9: Zastosuj filtr przesunięcia
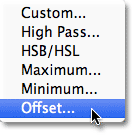
Podobnie jak podczas nauki podstaw tworzenia powtarzających się wzorów, użyjemy filtru przesunięcia w Photoshopie, aby nieco zwiększyć zainteresowanie naszym kafelkiem. Przejdź do menu Filtr u góry ekranu, wybierz Inne, a następnie wybierz Odsunięcie :
 Przejdź do Filtr> Inne> Przesunięcie.
Przejdź do Filtr> Inne> Przesunięcie.
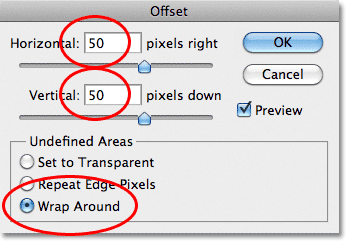
Spowoduje to otwarcie okna dialogowego Filtr przesunięcia. Chcemy wprowadzić połowę szerokości naszego dokumentu w polu Wartość pozioma i połowę wysokości dokumentu w polu Wartość pionowa . Ponieważ nasz dokument ma wymiary 100 x 100 pikseli, ustaw opcje Poziomo i Pionowo na 50 pikseli. Następnie upewnij się, że na dole okna dialogowego jest zaznaczona opcja Zawijaj :
 Okno dialogowe Filtr przesunięcia.
Okno dialogowe Filtr przesunięcia.
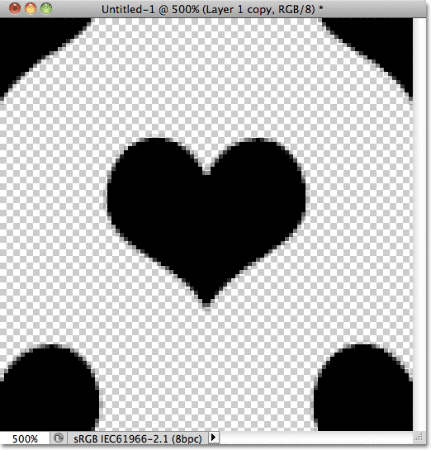
Kliknij OK po zakończeniu, aby zamknąć okno dialogowe. Filtr Przesunięcie zasadniczo podzielił kopię kształtu serca na cztery równe części i umieścił je w każdym rogu dokumentu. W tej chwili może to wyglądać dziwnie, ale nie będzie, gdy wzór powtórzy się nieco później. Kształt serca na środku dokumentu to oryginalny kształt, który dodaliśmy w kroku 6:
 Dokument po zastosowaniu filtra Przesunięcie do kopii kształtu serca.
Dokument po zastosowaniu filtra Przesunięcie do kopii kształtu serca.
Krok 10: Zapisz projekt jako wzór
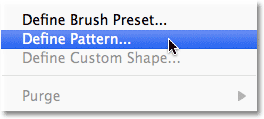
Po zakończeniu projektowania naszego kafelka jesteśmy gotowi zapisać go jako wzór. Przejdź do menu Edycja u góry ekranu i wybierz Zdefiniuj wzór :
 Przejdź do Edycja> Zdefiniuj wzór.
Przejdź do Edycja> Zdefiniuj wzór.
Program Photoshop otworzy okno dialogowe Nazwa wzoru, abyśmy mogli nadać naszemu nowemu wzorowi nazwę. Dobrą praktyką jest umieszczanie w nazwie rozmiaru kafelka na wypadek, gdybyś projektował kilka podobnych kafelków, wszystkie o różnych rozmiarach. Nazwie mój wzór „Serca 100 x 100”, ponieważ wymiary płytki wynoszą 100 x 100 pikseli. Po zakończeniu kliknij przycisk OK, aby zamknąć okno dialogowe. Wzór jest teraz zapisany i gotowy do użycia:
 Pomocne może być uwzględnienie wymiarów płytki jako części nazwy.
Pomocne może być uwzględnienie wymiarów płytki jako części nazwy.
Krok 11: Utwórz nowy dokument
Utwórzmy nowy dokument, aby wypełnić nasz nowo utworzony wzór. Tak jak w kroku 1, przejdź do menu Plik i wybierz Nowy . Tym razem, gdy pojawi się okno dialogowe Nowy dokument, wprowadź 1000 pikseli dla szerokości i wysokości dokumentu i zmień zawartość tła na białą . Pozostaw wartość Rozdzielczość ustawioną na 72 piksele / cal . Kliknij przycisk OK, aby zamknąć okno dialogowe. Nowy dokument, wypełniony białym, pojawi się na ekranie:
 Tworzenie nowego dokumentu.
Tworzenie nowego dokumentu.
Krok 12: Dodaj nową pustą warstwę
Zamiast wypełniać warstwę tła naszym wzorem, co ograniczy to, co możemy z nią zrobić później, dodamy wzór na własnej warstwie. Kliknij ikonę Nowa warstwa u dołu panelu Warstwy:
 Kliknij ikonę Nowa warstwa.
Kliknij ikonę Nowa warstwa.
Photoshop dodaje nową pustą warstwę o nazwie „Warstwa 1” nad warstwą tła:
 Photoshop umieszcza nową warstwę nad warstwą tła.
Photoshop umieszcza nową warstwę nad warstwą tła.
Krok 13: Wybierz narzędzie Wiadro z farbą
W poprzednich samouczkach z tej serii dowiedzieliśmy się, jak możemy wypełnić warstwę wzorkiem za pomocą polecenia Wypełnij programu Photoshop. Tym razem zobaczmy, jak możemy zrobić to samo za pomocą narzędzia Wiadro z farbą, które pozwala nam również wypełnić warstwę lub zaznaczenie kolorem lub wzorem. Narzędzie Wiadro z farbą znajdziesz w panelu Narzędzia. Domyślnie ukrywa się za narzędziem Gradient, więc kliknij narzędzie Gradient i przytrzymaj przycisk myszy, aż pojawi się wysuwane menu, a następnie wybierz z listy narzędzie Wiadro z farbą:
 Kliknij i przytrzymaj Narzędzie gradientu, a następnie wybierz narzędzie Wiadro z farbą z listy.
Kliknij i przytrzymaj Narzędzie gradientu, a następnie wybierz narzędzie Wiadro z farbą z listy.
Krok 14: Zmień źródło na wzór
Po wybraniu narzędzia Wiadro z farbą przejdź do paska opcji i ustaw Źródło wiadra z farbą na Wzór (domyślnie jest ustawione na Pierwszy plan):
 Zmień źródło z pierwszego planu na wzór.
Zmień źródło z pierwszego planu na wzór.
Krok 15: Wybierz wzór
Po wybraniu wzoru kliknij miniaturę podglądu wzoru na pasku opcji:
 Kliknij miniaturę podglądu po prawej stronie opcji Źródło na pasku opcji.
Kliknij miniaturę podglądu po prawej stronie opcji Źródło na pasku opcji.
Spowoduje to otwarcie Próbnika wzorów w Photoshopie, w którym możemy wybrać wzór, którego chcemy użyć. Właśnie utworzony przez nas wzór będzie ostatnim na liście. Kliknij na miniaturę, aby ją wybrać. Po wybraniu wzoru naciśnij Enter (Win) / Return (Mac), aby zamknąć Próbnik wzorów:
 Wybierz wzór Serca, klikając jego miniaturę.
Wybierz wzór Serca, klikając jego miniaturę.
Krok 16: Kliknij wewnątrz dokumentu, aby dodać wzór
Upewnij się, że warstwa 1 jest zaznaczona w panelu Warstwy (wybrane warstwy są podświetlone na niebiesko), a następnie przy wzorze wybranym na pasku opcji kliknij po prostu w dowolnym miejscu dokumentu za pomocą narzędzia Wiadro z farbą, które natychmiast wypełni dokument wzorem . Kafelek powtarza się tyle razy, ile potrzeba, aby wypełnić całą przestrzeń:
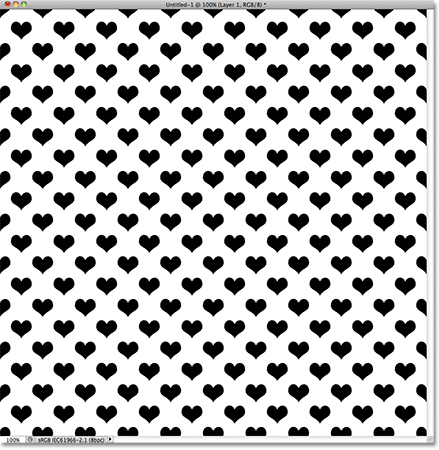
 Kliknięcie w dowolnym miejscu w dokumencie wypełnia wzorzec warstwy 1.
Kliknięcie w dowolnym miejscu w dokumencie wypełnia wzorzec warstwy 1.
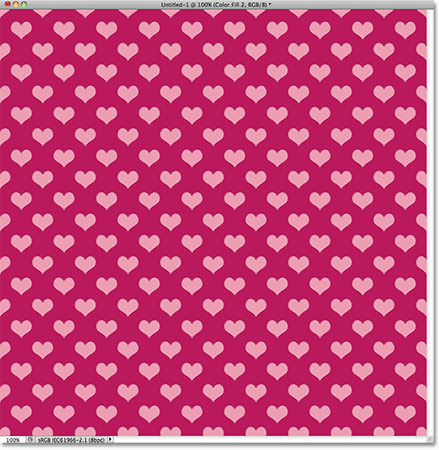
W tej chwili nasz wzór jest czarno-biały, ale możemy go łatwo pokolorować. Wszystkie kroki potrzebne do kolorowania wzorów znajdziesz w naszym poprzednim samouczku z powtarzającymi się wzorami - Dodawanie kolorów i gradientów, aby nie zawracać sobie głowy powtarzaniem wszystkiego tutaj, ale oto szybki przykład tego, jak ten sam wzór może wyglądać po pokolorowaniu zarówno białego tła, jak i sam wzór:
 Ten sam wzór po dodaniu koloru.
Ten sam wzór po dodaniu koloru.
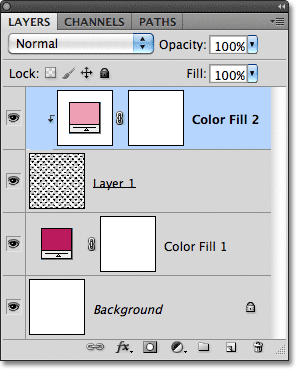
W panelu Warstwy widzimy, że dodałem kolory, używając tylko dwóch warstw wypełnienia jednolitym kolorem, jednej dla tła i jednej dla wzoru. Ponownie znajdziesz wszystkie kroki potrzebne w poprzednim samouczku :
 Kolory zostały dodane z warstwami wypełnienia Solid Color.
Kolory zostały dodane z warstwami wypełnienia Solid Color.
Ładowanie dodatkowych niestandardowych kształtów
W kroku 5, kiedy wybraliśmy niestandardowy kształt z Próbnika kształtów, być może zauważyłeś, że domyślnie Photoshop nie daje nam wielu kształtów do wyboru. Jeśli nie chcesz dodawać powtarzających się strzałek, żarówek lub kopert do swojego projektu, możesz być nieco rozczarowany wyborem. Na szczęście istnieje wiele innych kształtów, z których możemy wybierać. Musimy tylko załadować je do siebie. Oto jak.
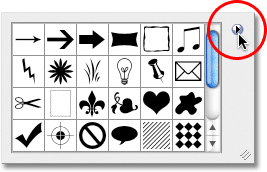
Po otwarciu Próbnika kształtów kliknij małą ikonę strzałki w prawym górnym rogu:
 Kliknij ikonę strzałki.
Kliknij ikonę strzałki.
Otwiera to menu z różnymi opcjami, w tym listą dodatkowych zestawów kształtów, które możemy wybierać. Nie przejrzę ich wszystkich, ponieważ możesz sam z nimi eksperymentować, ale jako przykład wybiorę zestaw kształtów Zwierzęta :
 Wybierz dowolny z dodatkowych niestandardowych zestawów kształtów z listy.
Wybierz dowolny z dodatkowych niestandardowych zestawów kształtów z listy.
Photoshop zapyta, czy chcesz zastąpić obecne kształty nowymi, czy też chcesz zachować obecne kształty i dołączyć nowe na końcu listy. Wybierz Dołącz :
 Kliknij przycisk Dołącz.
Kliknij przycisk Dołącz.
Z powrotem w Próbniku kształtów przewiń miniatury, aby znaleźć nowe kształty dodane po oryginalnych. Wybierz dowolny z nowo dodanych kształtów, klikając jego miniaturę. Wybiorę kształt Dog Print :
 Wybieranie kształtu Dog Print.
Wybieranie kształtu Dog Print.
Oto przykład tego, jak wyglądałby powtarzający się wzór z kształtem nadruku psa, wykonując czynności opisane w tym samouczku. W tym przypadku utworzyłem nieco większy dokument 150 pikseli x 150 pikseli dla mojego kafelka (patrz Krok 1), aw oknie dialogowym Filtr przesunięcia (Krok 8) ustawiam opcje Poziome i Pionowe na 75 pikseli każda (połowa szerokości i wysokość dokumentu). Po raz kolejny kolor został dodany do wzoru za pomocą warstwy wypełnienia Jednolity kolor dla tła i innej dla samego wzoru:
 Kolejny przykład powtarzającego się wzoru utworzonego za pomocą niestandardowych kształtów programu Photoshop.
Kolejny przykład powtarzającego się wzoru utworzonego za pomocą niestandardowych kształtów programu Photoshop.
Jeśli żaden z niestandardowych kształtów Photoshopa nie jest zgodny z potrzebami twojego projektu, możesz łatwo stworzyć własne kształty! Zapoznaj się z naszym samouczkiem Tworzenie niestandardowych kształtów w Photoshopie, aby poznać wszystkie szczegóły!