
Co to jest WebSocket?
Wyobraź sobie, że piszesz e-mail do znajomego lub kolegi. Zawsze zaczynasz od Cześć, następnie kontekst i kończysz podziękowaniem. Teraz wyobraź sobie, że Ty i Twój przyjaciel / współpracownik rozmawiacie twarzą w twarz. Czy nadal zaczynasz każdy tekst od Cześć, a kończysz Dzięki? Wielkie NIE, prawda? To praktycznie podsumowuje HTTP i WebSocket.
Techniczne zrozumienie WebSocket
WebSocket to dwukierunkowy protokół komunikacyjny. Zapewnia połączenie pełnego dupleksu. Pozwól nam zrozumieć, jak ważne są te warunki.
Patrząc wstecz na nasz przykład wiadomości e-mail i rozmów twarzą w twarz, wiadomości e-mail oznaczają protokół HTTP, a rozmowy twarzą w twarz oznaczają protokół WebSocket. Nie oznacza to, że e-maile są wysyłane przez protokół HTTP, nie. Wiadomości e-mail najczęściej korzystają z protokołów SMTP, ale nie martwmy się tym na razie. Istotnym przykładem tego przykładu jest otwarcie i zamknięcie podstawowego połączenia między dwiema stronami wymieniającymi informacje.
HTTP wymienia informacje, otwierając nowe połączenie w każdym cyklu żądanie-odpowiedź. Dlatego za każdym razem, gdy wysyłasz żądanie lub otrzymujesz odpowiedź, HTTP ustanawia nowe połączenie. Traktuj połączenie jako po prostu bezpieczną linię do przesyłania informacji. Po dostarczeniu informacji HTTP zamyka połączenie.
WebSocket utrzymuje połączenie otwarte dla Ciebie, dzięki czemu możesz wymieniać informacje przez tę samą linię, dopóki jedno z was nie zamknie połączenia.
Trochę bardziej techniczny…
Dobra, rozumiem, że połączenie pozostało otwarte. Jak mi to pomaga? Nie odczuwam różnicy, czy wysyłam e-maile, czy wysyłam wiadomości czatu.
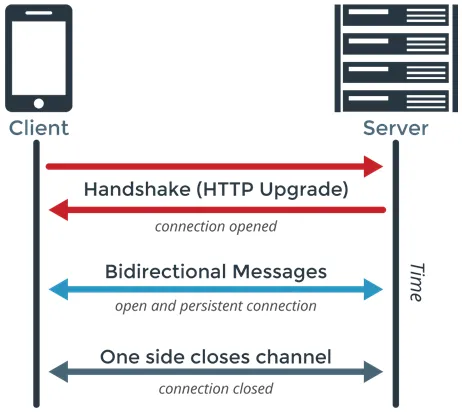
Masz rację. Jako użytkownik końcowy różnica nie jest dla Ciebie widoczna. Pomyślmy jak programista aplikacji. Kiedy mówię, otwórz bezpieczną linię do wymiany informacji, jest w to zaangażowany proces. Jest to powszechnie nazywane uzgadnianiem. Jest to proces, w którym obie maszyny biorące udział w rozmowie zgadzają się otworzyć port do wysyłania i odbierania informacji. Teraz porty te są dla siebie zablokowane i nie można ich używać na trzecim komputerze.
W przypadku uzgadniania protokół HTTP wysyła i odbiera dodatkowe bajty tylko w celu potwierdzenia, czy port jest wolny na obu komputerach, i pobiera szczegółowe informacje o porcie. Te dodatkowe bajty stanowią narzut, gdy wymagana jest częsta wymiana informacji. Stąd WebSocket.
Kiedy używać WebSocket, a kiedy nie?
Zdecydowanie oczywiste jest, że WebSocket jest użyteczny tylko wtedy, gdy wymagana jest częsta wymiana informacji. WebSocket zapewnia połączenie dupleksowe. Oznacza to, że informacje mogą być wysyłane i odbierane w tym samym czasie. To oczywiście wiąże się z kosztem zablokowania portu do czasu wymiany informacji. Korzystanie z WebSocket jest więc kompromisem między oszczędzaniem kluczowych bajtów a umożliwieniem szybszych rozmów kosztem dłuższego blokowania portu.
Najlepszym przykładem użycia WebSocket jest to, że potrzebujesz bardzo szybko danych w czasie rzeczywistym, takich jak ceny akcji. Ceny akcji zmieniają się co sekundę. Tak więc użycie HTTP zmarnowałoby niezbędny czas na niepotrzebne uzgadnianie, a cytaty stałyby się nieaktualne. Zamiast tego użyj WebSocket i zrób to szybciej.
Przeciwnie, jeśli możesz sobie pozwolić na opóźnienie o kilka milisekund w poszukiwanych informacjach, musisz wybrać HTTP.
Jak powstał WebSocket?
W początkowych dniach Internet był gigantyczną siecią stron zawierających informacje tekstowe. Były to głównie strony statyczne, co oznaczało, że informacje były stałe i nie zmieniały się przy kolejnych przeglądaniach. Z biegiem czasu bogate treści, takie jak obrazy, stały się nieodzowną częścią stron internetowych. Strony również stały się dynamiczne, co oznaczało, że teraz informacje na stronach można generować na podstawie zapytań.
Doprowadziło to do rozwoju technologii wraz z wynalezieniem Dynamic HTML, JavaScript itp. Wszystkie były bardzo zaawansowane, ale używały protokołów HTTP. Problem z protokołami HTTP - połączenie nie było dupleksowe. Komunikacja była jednokierunkowa. W dowolnym momencie klient może wysłać żądanie do serwera lub serwer może odpowiedzieć.
Dało to miejsce protokołom WebSocket umożliwiającym połączenie w trybie pełnego dupleksu, aby poprawić wrażenia użytkownika.
Zrozumienie terminu „Pełny dupleks”
Dość często spotykamy się z pojęciem pełnego dupleksu. Co to właściwie znaczy?
W HTTP żądanie jest zawsze inicjowane przez klienta. Oznacza to, że dopóki klient nie wyśle żądania, serwer nie odpowie. To sprawia, że komunikacja jest jednokierunkowa.
Będąc w WebSocket, zarówno klient, jak i serwer mogą przesyłać wiadomości do siebie w tym samym czasie. Klient nie musi wysyłać żądania za każdym razem, gdy wymaga odpowiedzi. To sprawia, że połączenie jest dwukierunkowe.
Teraz, aby osiągnąć dwukierunkowość, należy pomyśleć, że istnieją dwa połączenia utrzymywane w każdym momencie. Tutaj WebSocket jest inny. WebSocket robi to za pośrednictwem jednego połączenia TCP. Jest to określane jako połączenie pełnego dupleksu, co oznacza dwukierunkową komunikację w jednym kanale.

Atrybuty, zdarzenia i metody WebSocket
Utwórzmy połączenie WebSocket. Następujące polecenie robi to za nas:
var Socket = new WebSocket (URL, (protocal));
Nowa metoda WebSocket jest odsłoniętą metodą API, która zwraca ustanowione połączenie z adresem URL określonym jako pierwszy parametr i przestrzegając opcjonalnego parametru protokołu.
1. Atrybuty
Po nawiązaniu połączenia mamy następujące atrybuty w naszym obiekcie Socket:
ja. Socket.readyState
Atrybut tylko do odczytu, który informuje o stanie połączenia.
0 - Połączenie nie zostało jeszcze ustanowione.
1 - Nawiązano połączenie i możliwa jest komunikacja.
2 - Połączenie przechodzi przez uścisk dłoni.
3 - Połączenie zostało zamknięte lub nie można go otworzyć.
ii. Socket.bufferedAmount
Atrybut tylko do odczytu, który informuje o liczbie bajtów ustawionych w kolejce za pomocą metody send ().
2. Wydarzenia
ja. Socket.onOpen
Zdarzenie wyzwalane po otwarciu połączenia.
ii. Socket.onMessage
Zdarzenie wyzwalane, gdy klient odbiera wiadomość z serwera.
iii. Socket.onError
Zdarzenie spowodowało błąd w komunikacji.
iv. Socket.onClose
Zdarzenie wyzwalane po zamknięciu połączenia.
3. Metody
ja. Socket.send (dane)
Metoda wysyłania przesyła dane za pomocą połączenia.
ii. Socket.close ()
Ta metoda kończy istniejące połączenie.
Przykład
var socket = new WebSocket(“ ws://echo.websocket.org ”);
if (socket.readyState === WebSocket.OPEN)(
socket.send(“Hello World”);
)
if (socket.readyState === WebSocket.OPEN)(
socket.close( );
)
Przykład ze świata rzeczywistego
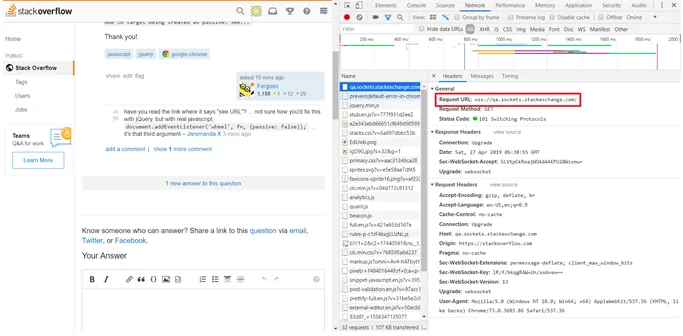
StackOverflow to bardzo popularna strona internetowa, która używa WebSocket do wypychania powiadomień, gdy dostępna jest nowa odpowiedź na pytanie.

Polecany artykuł
To był przewodnik po Co to jest WebSocket? W tym miejscu omówiliśmy pojęcia, definicję, atrybuty WebSocket, zdarzenia i metody WebSocket. Możesz także przejrzeć nasze inne sugerowane artykuły, aby dowiedzieć się więcej -
- Czy Hadoop jest oprogramowaniem typu open source?
- Co to jest dziedziczenie Java?
- Co to jest wielowątkowość w C #?
- Co to są usługi sieciowe ASP.Net?
- Tworzenie i metody wielowątkowości w C #