W tym samouczku dotyczącym programu Photoshop nauczymy się, jak nadać zdjęciu efekt zużytego, podartego brzegu . Stworzenie efektu jest łatwe, nie wymaga niczego więcej niż kilku warstw, narzędzia Eraser Tool, jednego z wbudowanych pędzli Photoshopa oraz niektórych stylów warstw, aby pomóc w wykończeniu.
Ta wersja naszego samouczka Zużyte krawędzie zdjęć jest przeznaczona dla programu Photoshop CS5 i wcześniejszych wersji. Jeśli używasz Photoshop CS6 lub Photoshop CC (Creative Cloud), sprawdź naszą w pełni zaktualizowaną wersję.
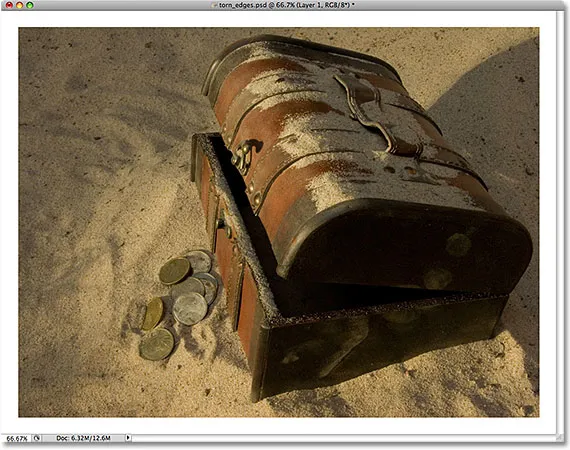
Oto efekt poszarpanych krawędzi, który stworzymy:

Ostateczny efekt „zużytych, podartych krawędzi fotograficznych”.
How To A Worn, Torn Photo Edges Effect
Krok 1: Zduplikuj warstwę tła
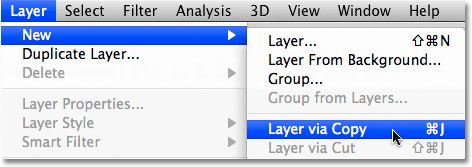
Po otwarciu naszego obrazu w Photoshopie zacznijmy od skopiowania warstwy tła. Przejdź do menu Warstwa na pasku menu u góry ekranu, wybierz Nowy, a następnie wybierz Warstwa przez kopiowanie . Lub, aby szybciej powielić warstwę, naciśnij skrót klawiaturowy Ctrl + J (Win) / Command + J (Mac):

Przejdź do Warstwa> Nowa> Warstwa przez kopiowanie lub naciśnij Ctrl + J (Win) / Command + J (Mac).
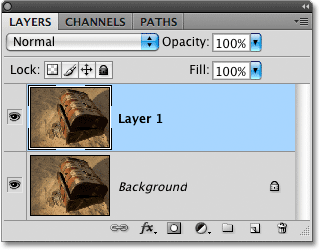
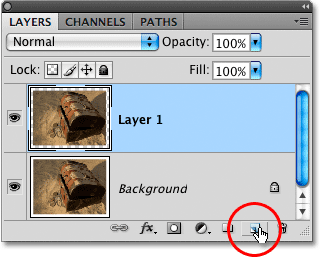
Jeśli spojrzymy na panel Warstwy, zobaczymy, że nasz dokument zawiera teraz dwie warstwy. Oryginalna warstwa tła znajduje się na dole, a nasza nowo dodana kopia warstwy tła, którą Photoshop automatycznie nazwał „warstwą 1”, znajduje się nad nią:

Kopia warstwy tła pojawi się nad oryginałem w panelu Warstwy.
Krok 2: Dodaj dodatkowe miejsce na płótnie
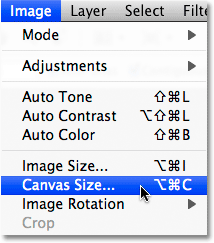
Dajmy sobie nieco więcej miejsca do pracy, dodając trochę dodatkowego obszaru roboczego wokół obrazu. Przejdź do menu Obraz u góry ekranu i wybierz Rozmiar płótna :

Przejdź do obrazu> rozmiar płótna.
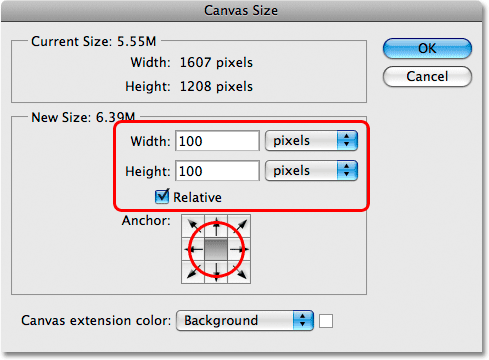
Wyświetla się okno dialogowe Rozmiar płótna programu Photoshop. Dodam dodatkowe 100 pikseli wokół obrazu, wpisując 100 dla opcji Szerokość i Wysokość w środku okna dialogowego i upewniając się, że typ pomiaru jest ustawiony na piksele dla obu. Upewnij się również, że opcja Względna jest zaznaczona, aby dodać dodatkowe miejsce do istniejącego płótna, w przeciwnym razie zmienimy rozmiar płótna na 100 x 100 pikseli, co nie jest tym, czego chcemy. Kliknij środkowy kwadrat w siatce Kotwicy, aby dodatkowa przestrzeń została równomiernie dodana wokół wszystkich krawędzi płótna:

Dodaj dodatkową przestrzeń wokół obrazu za pomocą okna dialogowego Rozmiar płótna.
Kliknij OK po zakończeniu, aby wyjść z okna dialogowego Rozmiar płótna. Jeśli spojrzymy na obraz w oknie dokumentu, zobaczymy, że mamy teraz dodatkową przestrzeń wokół obrazu. Po skończeniu tworzenia efektu poszarpanych krawędzi będziemy zmniejszać dodatkową przestrzeń. To po prostu dać nam dodatkowe miejsce do pracy z narzędziem Gumka, którego będziemy używać za chwilę:

Dodano dodatkowe miejsce na płótnie.
Krok 3: Dodaj nową pustą warstwę między dwiema istniejącymi warstwami
Po wybraniu opcji „Warstwa 1” w panelu Warstwy (powinna być podświetlona na niebiesko), przytrzymaj klawisz Ctrl (Win) / Command (Mac) i kliknij ikonę Nowa warstwa u dołu panelu Warstwy:

Przytrzymaj Ctrl (Win) / Command (Mac) i kliknij ikonę Nowa warstwa.
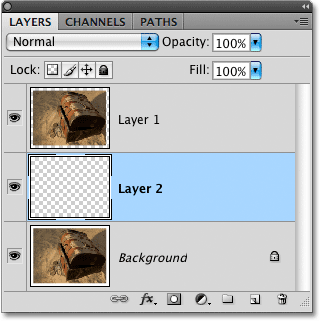
Zwykle Photoshop dodaje nowe warstwy bezpośrednio nad aktualnie wybraną warstwą, ale przytrzymując klawisz Ctrl / Command, gdy klikamy ikonę Nowa warstwa, mówimy Photoshopowi, aby dodał nową warstwę poniżej wybranej warstwy. Mamy teraz nową pustą warstwę o nazwie „Warstwa 2” umieszczoną między warstwą tła a „warstwą 1”.

Nowa pusta warstwa pojawia się między warstwą tła a „warstwą 1”.
Krok 4: Wypełnij nową warstwę kolorem białym
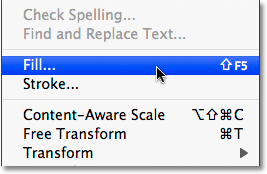
Przejdź do menu Edycja u góry ekranu i wybierz Wypełnij :

Przejdź do Edycja> Wypełnij.
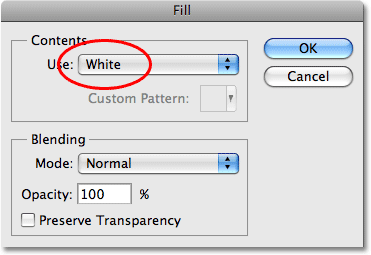
Spowoduje to wyświetlenie okna dialogowego Wypełnienie programu Photoshop, którego możemy użyć do wypełnienia warstwy lub zaznaczenia kolorem. Wybierz biały dla opcji Użyj w sekcji Spis treści u góry okna dialogowego:

Ustaw opcję Użyj na Biały.
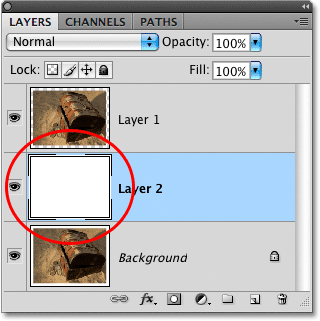
Po zakończeniu kliknij przycisk OK, aby wyjść z okna dialogowego. Photoshop wypełnia nową warstwę kolorem białym, chociaż tak naprawdę nie widzimy jej w oknie dokumentu, ponieważ obraz na „Warstwie 1” powyżej blokuje nową warstwę z widoku. Jeśli jednak spojrzymy na miniaturę podglądu warstwy dla „Warstwy 2” w panelu Warstwy, widzimy, że miniatura jest teraz wypełniona białym, co mówi nam, że sama warstwa jest wypełniona białym:

Miniatury podglądu w panelu Warstwy dają nam podgląd zawartości każdej warstwy.
Krok 5: Wybierz „Warstwę 1”
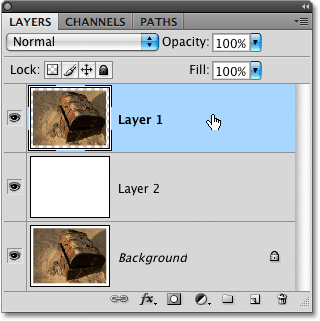
Jesteśmy gotowi, aby rozpocząć tworzenie efektu poszarpanych krawędzi, ale najpierw musimy upewnić się, że pracujemy na właściwej warstwie. W tej chwili wybraliśmy „Warstwę 2”, co wiemy, ponieważ „Warstwa 2” jest podświetlona na niebiesko w panelu Warstwy. Musimy pracować nad obrazem w „Warstwie 1”, więc kliknij „Warstwę 1”, aby stała się obecnie aktywną warstwą:

Kliknij „Warstwa 1”, aby ją wybrać.
Krok 6: Wybierz narzędzie Gumka
Wybierz narzędzie Gumka programu Photoshop z panelu Narzędzia. Możesz także szybko wybrać narzędzie Gumka, naciskając literę E na klawiaturze:

Wybierz narzędzie Gumka.
Krok 7: Wybierz 100 szorstkich pędzli z okrągłym włosiem
Możemy użyć dowolnego pędzla Photoshopa za pomocą narzędzia Gumka, tak samo, jak moglibyśmy, gdybyśmy używali rzeczywistego pędzla. Kliknij ikonę przełączania panelu Pędzle na pasku opcji u góry ekranu:

Ikona przełączania panelu Pędzle otwiera i zamyka panel Pędzle.
Spowoduje to otwarcie panelu Pędzle. Kliknij ikonę menu w prawym górnym rogu panelu Pędzle, aby wyświetlić listę opcji menu dla panelu. Korzystam z Photoshopa CS4 tutaj. We wcześniejszych wersjach programu Photoshop ikona menu wygląda jak mała strzałka. Kiedy pojawi się menu, wybierz Duża lista :

Każdy panel w Photoshopie ma menu z różnymi opcjami do wyboru.
Zmienia to sposób wyświetlania pędzli w panelu Pędzle, dzięki czemu łatwiej jest zobaczyć, który pędzel wybieramy. Gdy pędzle są teraz wyświetlane w formacie dużej listy, przewiń w dół do dołu listy i kliknij pędzel 100 Szorstki okrągły włosie, aby go wybrać:

Kliknij pędzel „100 Szorstki okrągły włosie” w panelu Pędzle, aby go wybrać.
Jeśli chcesz wrócić do pierwotnego sposobu wyświetlania pędzli, kliknij ikonę menu panelu Pędzle i wybierz z listy opcję Mała miniatura .
Kliknij ponownie ikonę przełączania panelu Pędzle na pasku opcji po wybraniu pędzla do zamknięcia z panelu Pędzle.
Krok 8: Usuń wokół krawędzi obrazu
Zacznijmy od utworzenia początkowego efektu poszarpanych krawędzi wzdłuż lewej strony obrazu. Mówię „początkowy”, ponieważ kiedy raz obejdziemy cały obraz, wrócimy po raz drugi, ale przejdziemy do tego później. Ustaw narzędzie Gumka tak, aby znajdowało się w lewym górnym rogu dokumentu, a tylko około 25-30% pędzla rozciągało się na obraz. Reszta pędzla powinna znajdować się poza obrazem w białej przestrzeni, którą dodaliśmy na początku samouczka. Kliknij raz, a następnie trzymając wciśnięty przycisk myszy, przeciągnij krótki pociągnięcie pędzla w dół wzdłuż lewej górnej krawędzi obrazu. Podczas przeciągania zobaczysz sekcje krawędzi, które są usuwane, tworząc początek efektu podartych krawędzi:

Kliknij i przeciągnij mały pociągnięcie pędzlem wzdłuż lewej górnej krawędzi obrazu.
Jak widać na zrzucie ekranu powyżej, początkowy pociągnięcie pędzla nie usunęło całkowicie początkowej prostej krawędzi. Nadal widać jej słabą część, a to z powodu kształtu używanego pędzla z włosia. Prawdopodobnie będziesz musiał wrócić dwa lub trzy razy w tym samym obszarze, zanim prosta krawędź całkowicie zniknie.
Kontynuuj pracę w dół po lewej stronie obrazu, klikając i przeciągając krótkie pociągnięcia pędzla, zawsze utrzymując 70-75% kształtu pędzla poza obrazem w białym obszarze, aby nie usunąć zbyt dużej krawędzi. Jeśli popełnisz błąd i musisz cofnąć ostatnie pociągnięcie pędzla, naciśnij Ctrl + Z (Win) / Command + Z (Mac), aby go cofnąć, lub naciśnij Ctrl + Alt + Z (Win) / Command + Option + Z (Mac ) kilkakrotnie, aby cofnąć wiele pociągnięć pędzla:

Kontynuuj pracę po lewej stronie obrazu krótkimi pociągnięciami pędzla.
Jeśli stwierdzisz, że domyślny rozmiar pędzla jest zbyt duży dla twojego obrazu, możesz zmienić rozmiar pędzla w locie za pomocą klawiszy lewego i prawego wspornika. Naciśnij lewy klawisz wspornika ( ( ), aby zmniejszyć pędzel lub naciśnij prawy klawisz wspornika ( ) ), aby go powiększyć.
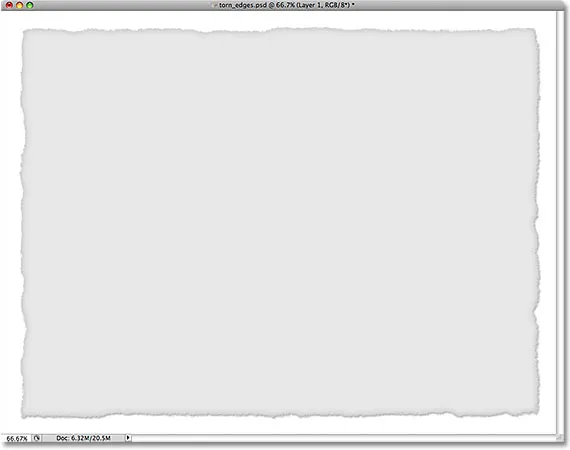
Po dotarciu do lewego dolnego rogu zdjęcia kontynuuj poruszanie się po reszcie obrazu, aż wrócisz do lewego górnego rogu, od którego zacząłeś. Po zakończeniu krawędzie powinny wyglądać mniej więcej tak:

Początkowy efekt rozdartych krawędzi.
Krok 9: Zduplikuj warstwę
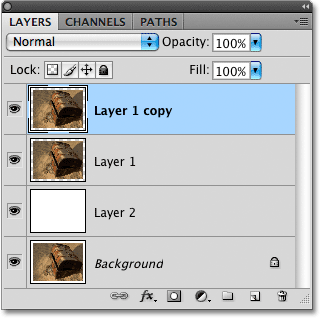
Teraz, gdy mamy już początkowy efekt rozdartych krawędzi, musimy wykonać kopię warstwy. Po wybraniu opcji „Warstwa 1” w panelu Warstwy naciśnij klawisze Ctrl + J (Win) / Command + J (Mac), aby szybko ją zduplikować. Mamy teraz kopię warstwy, którą Photoshop odpowiednio nazwał „kopią warstwy 1” u góry panelu Warstwy. Zwykle powinniśmy zmieniać nazwy warstw, aby uniknąć wyświetlania nazw takich jak „kopia warstwy 1”, ale ponieważ ten efekt jest dość prosty i mamy w tym momencie wszystkie warstwy, których potrzebujemy, pozostawimy im domyślne nazwy, aby zaoszczędzić czas:

Kopia „warstwy 1” pojawi się nad oryginałem.
Krok 10: Wyłącz górną warstwę
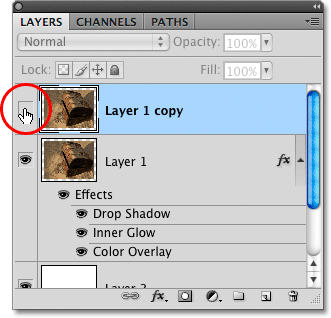
Kliknij ikonę widoczności górnej warstwy (znaną również jako „gałka oczna”), aby tymczasowo wyłączyć warstwę i ukryć ją przed widokiem w oknie dokumentu, aby zobaczyć oryginalną „warstwę 1” poniżej:

Kliknięcie ikony „gałki ocznej” włącza i wyłącza warstwy w dokumencie.
Krok 11: Wybierz „Warstwę 1”
Ponieważ górna warstwa jest teraz tymczasowo ukryta, kliknij ponownie „Warstwa 1” w panelu Warstwy, aby ją wybrać:

Kliknij „Warstwa 1”, aby ją wybrać.
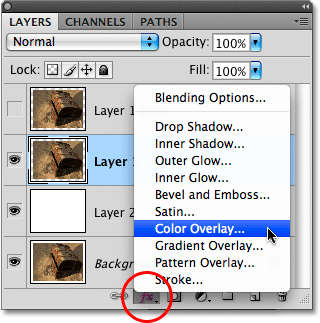
Krok 12: Dodaj styl warstwy kolorowej nakładki
Po wybraniu opcji „Warstwa 1” kliknij ikonę Style warstw u dołu panelu Warstwy i wybierz z listy Kolor nakładkę :

Wybierz Kolor nakładki z listy stylów warstw.
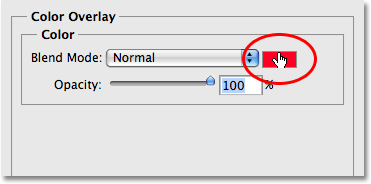
Spowoduje to wyświetlenie okna dialogowego Styl warstwy programu Photoshop ustawionego na opcje nakładki koloru w środkowej kolumnie. Domyślnie Photoshop ustawia kolor nakładki na czerwony, a twoje zdjęcie nagle wypełni się na czerwono w oknie dokumentu. Aby zmienić kolor, kliknij próbkę koloru :

Kliknij próbkę koloru, aby wybrać inny kolor nakładki.
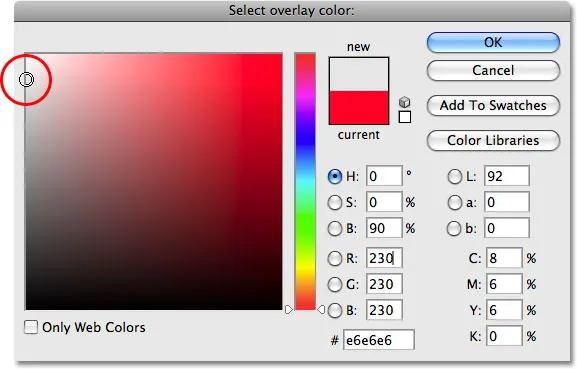
Pojawi się próbnik kolorów Photoshopa. Wybierz jasnoszary z Próbnika kolorów, a następnie kliknij OK, aby z niego wyjść. Twoje zdjęcie powinno być teraz wypełnione jasnoszarym oknem dokumentu:

Wybierz jasnoszary z Próbnika kolorów.
Krok 13: Dodaj styl warstwy wewnętrznej poświaty
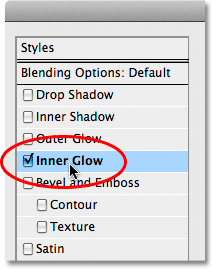
Nie zamykaj jeszcze okna dialogowego Styl warstwy. Do dodania pozostaje jeszcze kilka stylów warstw. Kliknij bezpośrednio na słowa Blask wewnętrzny po lewej stronie okna dialogowego. Nie klikaj po prostu pola wyboru po lewej stronie słów. Musimy kliknąć bezpośrednio na same słowa, aby uzyskać dostęp do opcji stylu Blask wewnętrzny:

Kliknij bezpośrednio na słowa „Blask wewnętrzny” po lewej stronie okna dialogowego Styl warstwy.
Opcje Blask wewnętrzny pojawiają się teraz w środku okna dialogowego Styl warstwy. Chociaż nazwa tego stylu to Wewnętrzna poświata, zmienimy ją na cień, abyśmy mogli go trochę przyciemnić krawędzie wokół zdjęcia.
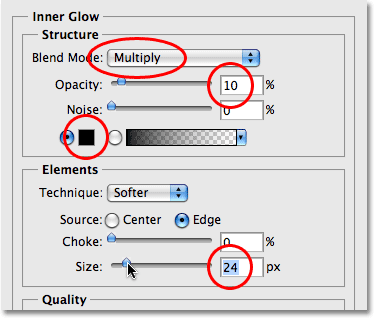
Po pierwsze, aby zmienić styl z blasku na cień, zmień opcję Tryb mieszania w górnej części okna dialogowego z Ekran na Mnożenie . Następnie kliknij małą próbkę koloru bezpośrednio pod słowem „Hałas”, aby zmienić kolor stylu. Domyślnie jest ustawiony na żółty. Po kliknięciu próbki koloru pojawi się próbnik kolorów Photoshopa, podobnie jak wtedy, gdy przed chwilą zmieniliśmy kolor stylu nakładki kolorów. Wybierz czarny z Próbnika kolorów, a następnie kliknij OK, aby wyjść z niego.
Zmniejsz Krycie do około 10%, aby cień był bardzo subtelny. Na koniec zwiększ rozmiar cienia do około 24 pikseli (pikseli):

Zmiana blasku na cień jest tak prosta, jak zmiana trybu mieszania na Mnożenie i wybranie czerni dla koloru.
Twój obraz powinien teraz wyglądać podobnie do tego:

Obraz do tej pory po zastosowaniu stylów warstwy Kolor nakładki i Blask wewnętrzny.
Krok 14: Dodaj cień
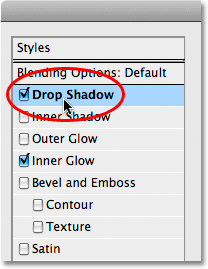
Kliknij bezpośrednio na słowa Drop Shadow na górze listy stylów warstw po lewej stronie okna dialogowego. Ponownie musimy kliknąć bezpośrednio na same słowa, aby uzyskać dostęp do opcji Drop Shadow:

Kliknij bezpośrednio na słowa „Cień” po lewej stronie okna dialogowego Styl warstwy.
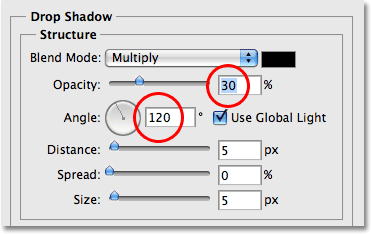
Opcje cienia pojawią się w środkowej kolumnie okna dialogowego Styl warstwy. Zmniejsz krycie cienia do około 30%, aby było znacznie mniej intensywne niż przy domyślnym ustawieniu krycia 75%. Następnie ustaw kąt cienia na 120 °, jeśli nie jest on już ustawiony na:

Ustaw Krycie cienia na 30%, a Kąt na 120 °.
Po zakończeniu kliknij przycisk OK, aby wyjść z okna dialogowego Styl warstwy. Oto mój obraz po zastosowaniu cienia:

Obraz po dodaniu wszystkich trzech stylów warstw.
Krok 15: Wybierz górną warstwę i włącz ją ponownie
Kliknij górną warstwę w panelu Warstwy („Kopia warstwy 1”), aby ją wybrać, a następnie kliknij ikonę widoczności warstwy po lewej stronie warstwy, aby ponownie włączyć warstwę, aby była ponownie widoczna w oknie dokumentu. Zdjęcie pojawi się ponownie i zablokuje szary obraz, nad którym właśnie pracowaliśmy, z widoku:

Kliknij ponownie ikonę widoczności warstwy, aby ponownie włączyć górną warstwę.
Krok 16: Usuń części krawędzi na górnej warstwie, aby odsłonić warstwę poniżej
Po wybraniu górnej warstwy, wróć za pomocą narzędzia Gumka za pomocą krótkich pociągnięć pędzla wokół krawędzi obrazu, tak jak początkowo na „Warstwie 1”, aby usunąć więcej krawędzi. Pamiętaj, aby trzymać większość kształtu pędzla poza obrazem, aby nie więcej niż 25-30% z niego rozciągało się na obraz. Gdy części krawędzi są usuwane, odsłania się jasnoszary obraz poniżej, tworząc iluzję, że samo zdjęcie zużyło się wokół krawędzi i pozostaje tylko tylna warstwa papieru:

Usunięcie krawędzi obrazu na górnej warstwie powoduje wyświetlenie jasnoszarego obszaru na „warstwie 1” poniżej.
Ponownie możesz zmienić rozmiar pędzla, jeśli to konieczne, naciskając lewy klawisz wspornika ( ( ), aby go zmniejszyć lub prawy klawisz wspornika ( ) ), aby go powiększyć. Jeśli popełnisz błąd, naciśnij Ctrl + Z (Win) / Command + Z (Mac), aby cofnąć ostatni wymazany obszar, lub naciśnij Ctrl + Alt + Z (Win) / Command + Option + Z (Mac), aby cofnąć wielokrotność pociągnięcia pędzla.
Tutaj, po ponownym obejściu krawędzi zdjęcia, jest mój ostatni efekt „zużyte, podarte krawędzie zdjęcia”:

Ostateczny efekt „zużytych, podartych krawędzi fotograficznych”.
Krok 17: Odetnij dodatkową przestrzeń płótna (opcjonalnie)
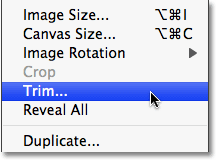
Jeśli chcesz usunąć dodatkowe miejsce na kanwie, które dodaliśmy wcześniej, przejdź do menu Obraz u góry ekranu i wybierz Przytnij :

Przejdź do Image> Trim.
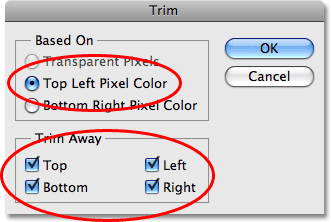
Spowoduje to wyświetlenie okna dialogowego Przytnij. Wybierz opcję Kolor górnego lewego piksela . Ponieważ piksel w lewym górnym rogu dokumentu jest biały, Photoshop odetnie cały biały obszar wokół obrazu. Upewnij się, że opcje Góra, Dół, Lewo i Prawo są zaznaczone w dolnej połowie okna dialogowego, a następnie kliknij OK, aby z niego wyjść, w tym momencie Photoshop odetnie dodatkową przestrzeń, którą dodaliśmy:

Odetnij dodatkową przestrzeń płótna za pomocą polecenia Przytnij.