
Wprowadzenie do programu Adobe Illustrator dla początkujących -
W tym artykule poznamy program Adobe Illustrator dla początkujących. Zacznijmy więc, czy kiedykolwiek zakochałeś się w projekcie? Czy kiedykolwiek doświadczyłeś wciągającej chwili, próbującej rozszyfrować tony i wzory w grafice? W każdym razie jest jasne, że w tobie jest artysta i jest to ważny powód, dla którego czytasz teraz tę stronę.
Dla naszego dobra wylądowałeś we właściwym miejscu. Gdzie rozumiemy Twoje pasje do projektowania i pomagamy nadać kształt swoim pomysłom za pomocą najlepszych dostępnych narzędzi i oprogramowania do projektowania.
W tym post-Adobe Illustratorze dla początkujących omówimy, jak rozpocząć projektowanie za pomocą oprogramowania Adobe Illustrator. Przeprowadzimy Cię przez następujące rozdziały, które musisz znać jako program Adobe Illustrator dla początkujących.
- Adobe Illustrator - Gdzie jest używany
- Anatomia programu Adobe Illustrator
- Adobe Illustrator Interface
- Narzędzia i narzędzia wyboru
Nigdy nie przychodziło nam to na myśl; że projektowanie graficzne jest kolejnym formalnym rodzajem edukacji. Dodajemy dużo radości do postów, aby zapewnić, że nie tylko się nauczysz, ale będziesz cieszyć się doświadczeniem. Aby proces był bardziej praktyczny, na końcu tego post-Adobe Illustratora zamieściliśmy interesujący projekt dla początkujących, z którym możesz ćwiczyć z narzędziami, których się tutaj nauczysz. To proste, kompleksowe i zabawne.
Nazwa projektu - Pies z psa
Zacznijmy od rozmowy o szkoleniu w programie Adobe Illustrator
Gdzie używany jest Adobe Illustrator?
Samouczek dla początkujących w programie Adobe Illustrator to wiodące w branży oprogramowanie do tworzenia grafiki wektorowej. Jest uważany za wysokiej jakości grafikę wektorową, która nigdy nie traci jakości niezależnie od skali. Oprogramowanie Adobe Illustrator jest szeroko stosowane w projektowaniu stron internetowych i drukowania. Nie możemy jednak ograniczyć jego wykorzystania do dwóch społeczności, ponieważ zakres korzyści, jakie oferuje, może być równie satysfakcjonujący w wielu innych branżach.
Oto niektóre zastosowania i przykłady oprogramowania Adobe Illustrator
- Bajki
- Logo
- Ilustracje
- Wykresy
- Diagramy
- Infografika
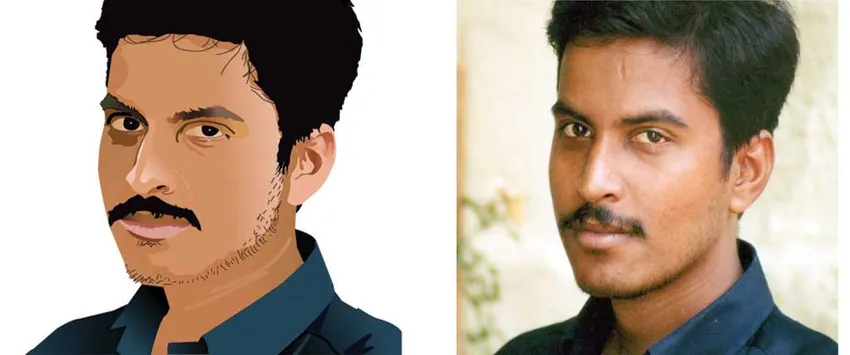
Poniżej znajdują się projekty utworzone za pomocą samouczka dla początkujących programu Adobe Illustrator



Anatomia programu Adobe Illustrator dla początkujących
Aby mieć dobry pomysł na szkolenie w programie Adobe Illustrator, powinieneś zrozumieć jego anatomię. Znajomość struktury grafiki może zapewnić większą kontrolę nad tworzeniem i edycją grafiki.
Jak wspomniano powyżej, oprogramowanie Adobe Illustrator służy do tworzenia grafiki wektorowej. Ale czym jest grafika wektorowa? Rozpoznajmy jego anatomię.
Grafika wektorowa i grafika pikselowa
Oprogramowanie Adobe Illustrator to oprogramowanie graficzne oparte na wektorze, w przeciwieństwie do najpopularniejszego programu Adobe Photoshop. Tworzy wektory wysokiej jakości, które można rozciągać na dowolną skalę bez utraty oryginalnej jakości. W rzeczywistości to znacząca jakość odróżnia grafikę wektorową od pikseli. Zanim zagłębimy się w to, zobaczmy, jak wygląda grafika wektorowa.

Gdy pojęliśmy niezwyciężoną jakość grafiki wektorowej, dowiedzmy się, co odróżnia grafikę wektorową od pliku graficznego opartego na pikselach.
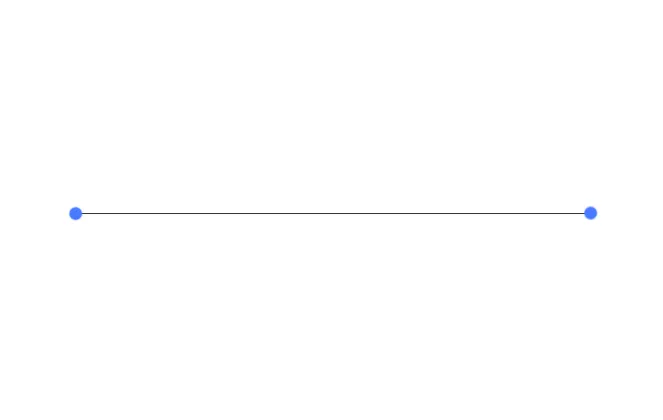
Grafika oparta na pikselach to pliki, które przechowują informacje o kolorze w postaci pikseli. Grupa pikseli zamyka się razem, tworząc pojedyncze wartości kolorów w jeden obraz. Jednak struktura grafiki wektorowej działa zupełnie przeciwnie do powyższego. W łupinie orzecha grafika wektorowa jest traktowana jako łączenie kropek. Są tworzone przez połączenie wielu punktów zwanych punktami kotwiczenia. Znalezienie grafiki wektorowej bez punktów kontrolnych nie wchodzi w rachubę.
Linia łącząca dwa punkty kontrolne nazywa się ścieżką.

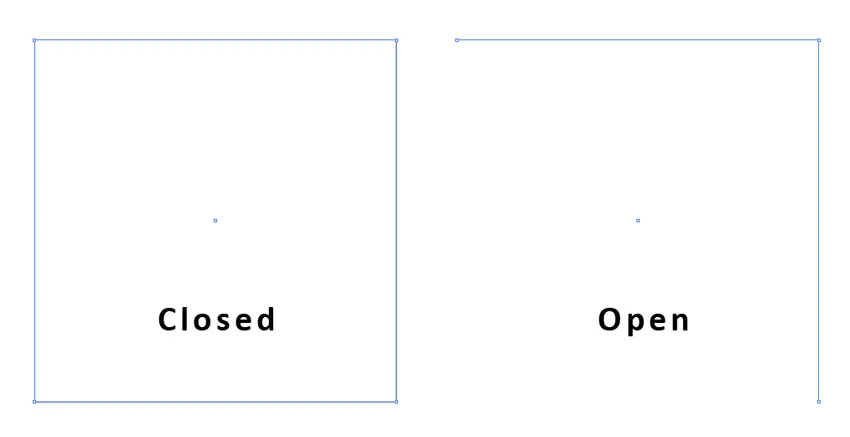
Ścieżkę można zamknąć, łącząc wszystkie punkty zakotwiczenia od miejsca, w którym się rozpoczęła, lub można ją otworzyć bez zamykania punktów zakotwiczenia. Pamiętaj jednak, aby wypełnić obiekt, potrzebujesz co najmniej trzech punktów kontrolnych. Ścieżka łączy trzy lub więcej punktów kontrolnych i tworzy kształt.

Jak właśnie wiedzieliśmy o punktach zakotwiczenia i o tym, jak kształtują się przez nie ścieżki i kształty. Jest jeszcze jedna ważna kwestia, o której należy wspomnieć, zanim przejdziemy do następnego segmentu. Są to typy punktów kontrolnych w programie Adobe Illustrator dla początkujących.
Punkty kontrolne programu Adobe Illustrator dla początkujących:
Punkty kontrolne są trzech typów
-
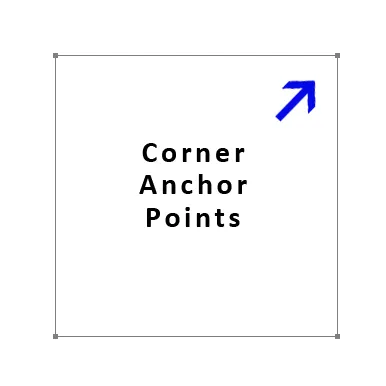
Punkt zakotwiczenia narożnika:
Poniższy obraz przedstawia przykład narożnych punktów kontrolnych. Zwykle służą do rysowania linii prostych lub krawędzi narożników.

-
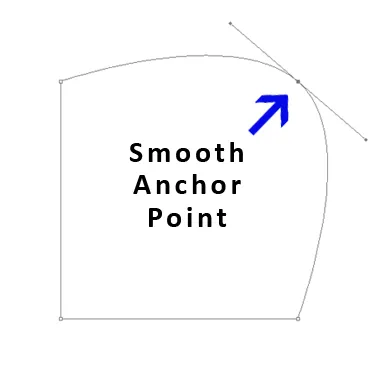
Gładki punkt kotwiczenia:
Punkty zakotwiczenia, które tworzą zakrzywioną krawędź, są gładkimi punktami zakotwiczenia. Ich zaletą jest poziom kontroli zapewniający edycję ścieżki podczas rysowania lub poprawiania.

-
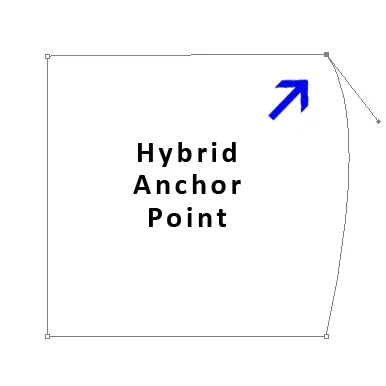
Hybrydowy punkt kontrolny:
Trzeci typ jest rzadko używany. W większości przypadków powyższe dwa typy punktów kontrolnych mogą służyć do uzyskania wymaganych ścieżek i kształtów, rzadkością jest użycie hybrydowego punktu kontrolnego. Spójrz na zdjęcie, aby poznać różnicę między nimi.

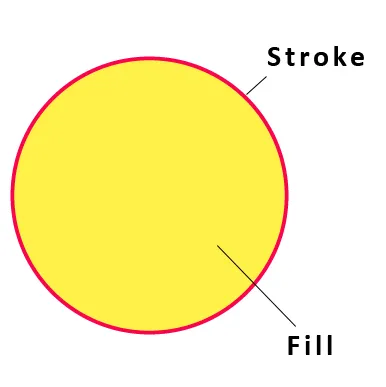
Wypełnienie i obrys:
Fill and Stroke to dwa najlepsze kumple w programie Adobe Illustrator dla początkujących. Ale od nas zależy, czy przyjaźń powinna trwać długo, czy nie.
Kolor ścieżki nazywa się obrysem, natomiast kolor obrysu to wypełnienie. Oba są głównymi związkami tworzącymi każdy obiekt w grafice wektorowej. W swobodnym znaczeniu udar może być rozumiany jako obramowanie i wypełnienie jako obiekt.
Poniższe zdjęcie wyraźnie rozróżnia Wypełnienie i Obrys

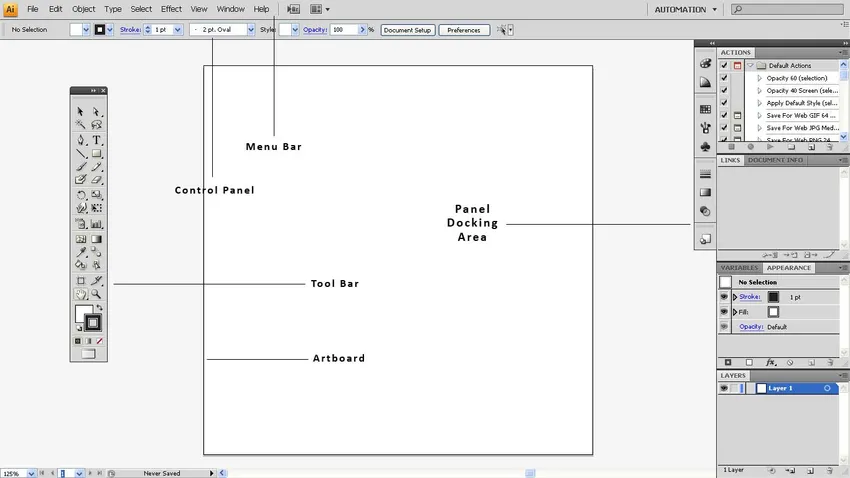
Interfejs użytkownika:

W samouczku dla początkujących Adobe Illustrator przestrzeń robocza Adobe Illustrator może wyglądać chaotycznie i podporządkowana wielu panelom i narzędziom rozmieszczonym na ekranie. Nie pozwól, aby pluskwa strachu cię ugryzła. Jesteśmy tutaj, aby odrzucić zmartwienia i uczynić naukę wspaniałym doświadczeniem.
Zdjęcie widoczne powyżej to miejsce pracy, a każdy przycisk i panel w nim są dostępne dla naszych użytkowników, aby stworzyć imponującą grafikę wektorową. Spójrz na nazwy i pamiętaj o nich, dopóki nie omówimy interfejsu w szczegółowym rozdziale.
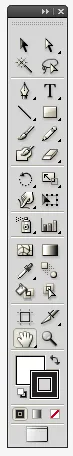
Pasek narzędzi
Pasek narzędzi to zestaw narzędzi programu Illustrator. Ma wszystkie narzędzia niezbędne do kontynuacji projektowania. Domyślnie pasek narzędzi jest wyświetlany wraz z narzędziami ułożonymi razem z innymi narzędziami. Natomiast możesz zmienić go w tryb pionowy, w którym narzędzia są układane jeden na drugim.

Pasek narzędzi to zestaw ośmiu galerii narzędzi udostępnianych przez program Illustrator. Poniżej znajduje się lista galerii narzędzi
- Narzędzia do selekcji
- Narzędzia do rysowania
- Wpisz narzędzia
- Narzędzia do malowania
- Narzędzia do przekształcania
- Narzędzia symboliczne
- Narzędzia wykresów
- Narzędzia do przenoszenia i powiększania
Galerie są ułożone w taki sposób, aby dodać wyraźną pozycję i uniknąć zamieszania. Jednak istnieje kilka narzędzi, takich jak narzędzie Obszar roboczy, które zostały ostatnio dodane w programie Illustrator, który nie jest umieszczony z zestawem narzędzi. Chociaż Adobe wyróżnia Artboard jako narzędzie do zaznaczania - jest niewłaściwie umieszczony w pobliżu narzędzia do przesuwania i powiększania. Nikt nie wie, co ma na myśli Adobe.
W tym post-Adobe Illustratorze dla początkujących przyjrzymy się galerii narzędzi do zaznaczania i kilku narzędzi do malowania, które można wykorzystać do ukończenia końcowego projektu „Pies z psa”.
Narzędzia wyboru:
Jeśli chodzi o narzędzia, nazwa mówi wszystko. Łatwo jest zidentyfikować przeznaczenie narzędzi po nazwie. Narzędzia do zaznaczania służą do wybierania obiektów do przeniesienia, zmiany rozmiaru, edycji lub usunięcia.
Istnieje sześć rodzajów narzędzi do zaznaczania, a ich skróty są wymienione oprócz nazwy narzędzi
- Narzędzie wyboru (V)
- Narzędzie Zaznaczanie bezpośrednie (A)
- Narzędzie wyboru grupy (A)
- Narzędzie Magiczna różdżka (Y)
- Narzędzie Lasso (Q)
- Narzędzie obszaru roboczego (Shift + O)
Narzędzie selekcji:

Jest to podstawowe narzędzie programu Illustrator, które wybiera wszystko w obszarze roboczym, w tym dzieła sztuki i obrazy. Aby wybrać, możesz nacisnąć skrót „V” lub kliknąć przycisk.
Po wybraniu obiektu wektorowego w obszarze roboczym punkty kontrolne i ścieżka są wyraźnie widoczne. Narzędzie jest ograniczone do wybierania ścieżek i kształtów, ale nie ma dostępu do edycji ani wybierania punktów kontrolnych.
Narzędzie Bezpośredniego Wyboru:

Wybór bezpośredni zajmuje proces wyboru jeden krok powyżej, umożliwiając wybór mikro. Zaznacza cały obiekt, a także można wybrać wymagany punkt kontrolny i zwiększyć poziom wygody podczas edycji projektu.
Po wybraniu obiektu wektorowego za pomocą narzędzia Zaznaczanie bezpośrednie można obserwować zaznaczenie wyróżnione punktami kontrolnymi widocznymi na biało. Kiedy zaczniesz wybierać punkty kontrolne, które ustawiłeś do edycji, są one oznaczone kolorem niebieskim. Zapoznaj się z obrazkami poniżej, aby zrozumieć proces wyboru.
Narzędzie wyboru grupy:

Narzędzie jest pomocne w celu wybrania zgrupowanych obiektów wektorowych. Grupowanie to inne narzędzie, którego nauczysz się w kolejnych artykułach. Do tego czasu spróbuj poznać obecność narzędzia grupowego.
Magiczna różdżka:

Magiczna różdżka wybiera obiekty należące do podobnej kategorii. Nie jest przeznaczony do wybierania punktów kontrolnych; zamiast tego przydaje się w złożonym projekcie wybieranie identycznych obiektów jednym kliknięciem. Oszczędza mnóstwo czasu i unika żmudnej pracy.
Narzędzie Lasso:

Lasso działa podobnie do narzędzia Zaznaczanie bezpośrednie, ale zapewnia dodatkową wygodę w wyborze punktów kontrolnych. Magic Wand to narzędzie do swobodnego wyboru ręki, które pozwala na swobodny wybór punktów kontrolnych na złożonym rysunku.
Narzędzie Art Board:

We wcześniejszych wersjach zmiana wielkości obszaru roboczego między projektem była niewygodna. Jeśli byłoby to konieczne, należy zmienić wymiary pliku. Wraz z uruchomieniem narzędzia Art Board praca po prostu się przeciąga.
Narzędzie ułatwia wybranie i przeciągnięcie obszaru roboczego do pożądanego rozmiaru lub wymiarów.
Po ukończeniu narzędzi do selekcji szybko przyjrzymy się innym narzędziom niezbędnym do rozpoczęcia naszego projektu. Wspominam o liście narzędzi poniżej
Narzędzie ręczne:

Narzędzie Rączka służy do przesuwania i dostosowywania położenia obszaru roboczego w zależności od wygody.
Narzędzie Zoom:

Podczas pracy z punktami zakotwiczenia lub drobnymi szczegółami w grafice wektorowej konieczne jest spojrzenie na obraz w większej skali. W tym miejscu dokładnie mieści się narzędzie do powiększania; umożliwia powiększanie i pomniejszanie części obiektu, którą chcesz skalować.
W programie Illustrator powiększenie działa na cztery sposoby.
- Możesz bezpośrednio pozostawić kliknięcie obiektu, aby powiększyć, a Alt + lewy przycisk myszy, aby go pomniejszyć.
- Użyj skrótu Ctrl +, aby powiększyć i Ctrl-, aby pomniejszyć.
- Kliknij lewym przyciskiem myszy i przeciągnij obszar, który chcesz powiększyć, a Alt + lewy przycisk myszy, aby pomniejszyć.
- Przytrzymaj przycisk Alt i obróć kółko myszy, aby powiększyć lub pomniejszyć.
Narzędzie pędzla:

Jest to najlepsze narzędzie do rysowania odręcznego w programie Adobe Illustrator. Poziom kontroli jest niesamowity w dostosowywaniu rozmiaru i kształtu pędzla. Gdy wchodzimy głęboko w narzędzie Pędzel, można znaleźć szereg pędzli i opcji. Jednak ograniczymy narzędzie pędzla za pomocą kilku elementów wprowadzających w tym programie Adobe Illustrator dla początkujących.
Rozmiar pędzla
Skrót do zwiększenia rozmiaru pędzla to)
Skrótem do zwiększenia rozmiaru pędzla jest (
Zmień kolor pędzla
- Narysuj obiekt i wybierz go.
- Kliknij kolor obrysu na pasku narzędzi.
- Gdy pojawi się paleta próbnika kolorów, wybierz żądany kolor.
Projekt - Pies z psem
 Źródło obrazu: pixabay.com
Źródło obrazu: pixabay.com
W tym projekcie przeprowadzimy Cię przez praktyczne ćwiczenie związane z rysowaniem rysunkowego psa. Znamy twoje pytanie, co to jest pies z psa? To dodaje odrobinę radości do naszej pracy, którą za chwilę poznacie.
Chodzi o to, aby wykorzystać wszystkie narzędzia, których nauczyliśmy się w tym programie Adobe Illustrator, dla początkujących postów. To łatwe, proste ćwiczenie z dużą frajdą.
- Krok 1: Utwórz nowy dokument i nazwij go Pies. Ustaw wymiary na W: 500 pt i H: 500 pt. Kliknij OK.
- Krok 2: Opróżnij kolor wypełnienia, klikając przycisk Brak.
- Krok 3: Kliknij skrót B lub ręcznie wybierz narzędzie Pędzel w przyborniku
- Krok 4: Dostosuj rozmiar pędzla za pomocą klawisza skrótu), aby zwiększyć i (aby zmniejszyć rozmiar. Możesz grać i wybierać rozmiar do woli.
- Krok 5: Pośrodku obszaru roboczego napisz za pomocą pędzla litery „pies”. Pamiętaj, aby pisać małe litery, a koła mają równy rozmiar.
- Krok 6: Narysuj linie, jak pokazano na poniższym obrazku.
- Krok 7: Daj psu gałki oczne i wąsy.
- Krok 8: Pomniejsz i zacznij oddawać psom przednie nogi i ciało.
- Krok 9: Po zakończeniu rysowania Twój pies powinien wyglądać mniej więcej tak.
- Krok 10: Wypełnij nos czarnym kolorem i pamiętaj, aby nie wypełniać małego kółka, aby pokazać błyszczący, mokry nos twojego przyjaciela.
- Krok 11: Teraz, gdy zakończyliśmy rysowanie. Czas nadać kolor naszemu owłosionemu przyjacielowi. Wybrałem następujący kolor. Graj kreatywnie i wybierz kolor dla swojego psa.
- Krok 12: Dodaj kolejną warstwę w Palecie warstw i przeciągnij ją na dół. Nowa warstwa będzie kolorową warstwą.
- Krok 13: Dostosuj rozmiar pędzla zgodnie z wymaganiami i ostrożnie narysuj kolor. Nie pozwól, aby kolor dotarł do gałek ocznych i błyszczącego nosa.
- Krok 14: To dobry piesek machający ogonem. Czy on nie jest zbyt prosty w tym kolorze? Dodajmy mu kilka odcieni.
- Krok 15: Utrzymując ten sam kolor, spróbuj wybrać jaśniejszy odcień, aby dobrze pasował do rzeczywistego koloru Psa.
- Krok 16: Zmniejsz krycie do 50 procent, aby nie zdominował pierwotnego koloru.
- Krok 17: Twój pies będzie wyglądał tak po cieniowaniu. Ale czym jest Pies bez wysuniętego języka?
- Krok 18: Wybierz narzędzie pędzla i dostosuj rozmiar. Daj psu język.
- Krok 19: Wypełnij język kolorem czerwonym i nadaj mu jaśniejszy odcień, jeśli chcesz.
Teraz Twój pies jest gotowy: „Pies z psa”.
Spróbuj ukończyć projekt i pamiętaj, aby być kreatywnym, zawsze możesz dodać swój styl do rysunku. Niech twoja wyjątkowość będzie Twoim podpisem.
Chcesz dowiedzieć się więcej ekscytujących kursów i projektów z zakresu projektowania graficznego? Zapoznaj się z naszym archiwum projektowym, aby znaleźć ciekawsze artykuły i projekty. W EDU CBA nauka jest przyjemnym doświadczeniem, które pokochasz. Zarejestruj się w naszym kursie programu Illustrator, aby dowiedzieć się więcej o grafice wektorowej i projektowaniu jak profesjonalista.
Polecane kursy
To był przydatny przewodnik po programie Adobe Illustrator dla początkujących. Omówiliśmy, jak rozpocząć projektowanie za pomocą oprogramowania Adobe Illustrator. Dodajemy dużo radości do postów, aby zapewnić, że nie tylko nauczysz się go, ale będziesz cieszyć się nim. Możesz także zapoznać się z poniższymi kursami, aby dowiedzieć się więcej -
- Adobe Illustrator Poradniki
- Szkolenie z Adobe Dreamweaver
- Adobe Illustrator dla studentów
- Adobe Illustrator dla Windows 8
- Narzędzie Lasso w Photoshopie